DW Argo: FAQs
Question 1: How to change background color for the header navbar in the Mobile, Tablet device ?
You can add the following code to the style.css file:
.navbar-inverse .navbar-inner {
background: #12BEF1;
border-color: #c4c4c4;
}
@media (min-width: 980px) {
.navbar .nav {
background: #12BEF1;
}
.navbar .nav>li {
border-color: #fff;
}
.navbar .nav>li:hover, .navbar .nav>li:focus, .navbar .nav li[class*='current'] {
background: #12BEF1;
}
.navbar .navbar-search {
background: #12BEF1;
border-color: #c4c4c4;
}
.navbar .nav>li:hover[class*='icon']:before, .navbar .nav>li:focus[class*='icon']:before, .navbar .nav li[class*='current'][class*='icon']:before {
color: #ff4629;
}
}
.navbar-inverse .nav>li>a:focus, .navbar-inverse .nav>li>a:hover {
color: #111;
background: transparent;
}
.navbar .brand {
border-left-color: #fff;
border-right-color: #fff;
}
@media (max-width: 979px) {
.handheld-header {
background: #12BEF1;
}
}
Question 2: How to change the text below the footer section ?
Very simple, you can open the \wp-content\themes\dw-argo\inc\template-tags.php file, fine the line 191:
<div class="site-info">
<?php do_action( 'dw_credits' ); ?>
Copyright © <?php echo date("Y") ?> by <a href="<?php echo site_url(); ?>"><?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?></a>.
<br>
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'dw-argo' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'dw-argo' ); ?>"><?php printf( __( 'Proudly powered by %s.', 'dw-argo' ), 'WordPress' ); ?></a>
<a href="<?php echo esc_url( __( 'http://www.designwall.com/', 'dw-argo' ) ); ?>" rel="nofollow" title="<?php esc_attr_e( 'Responsive WordPress Themes', 'dw-argo' ); ?>"><?php printf( __( 'Theme by %s', 'dw-argo' ), 'DesignWall' ); ?></a>.
</div>
Question 3: How to make an Editor’s Pick page like our demo site?
Our demo site has a single post page with the special style as described below:

You can refer to the following link for futher checking
http://demo.designwall.com/dw-argo/?p=1331
This isn’t the feature of the theme, the editor’s pick page on demo site is just an article with the following html code on each post:
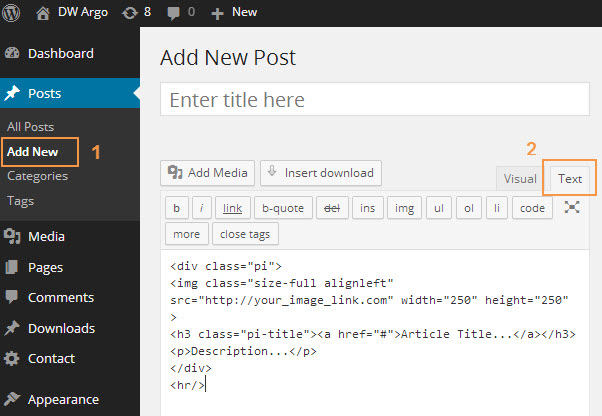
<div class="pi"> <img class="size-full alignleft" src="http://your_image_link.com" width="250" height="250" > <h3 class="pi-title"><a href="#">Article Title...</a></h3> <p>Description...</p> </div> <hr/>
Just copy the code snippet above, go to Dashboard >> Posts / Pages >> Add New, then paste it into the Text frame of the Editor.

Like the editor’s pick page, the live events page also used html code as shown below:
<blockquote class="bqi"> Description... <small>June 10, 2013 @ 10:32 am <cite>by Federighi</cite></small><i class="icon-play-circle"> </i></blockquote>
To change the icon for each block, just replace
class="icon-play-circle"
with
class="icon-info-sign" or class="icon-facebook-sign" class="icon-picture" class="icon-quote-left" class="icon-twitter-sign" class="icon-youtube-sign"
