DW Trendy: Sidebar Positions & Widgets
1. Sidebar Positions
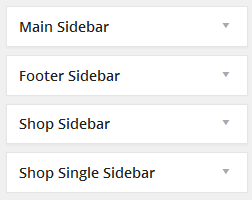
There are 4 sidebar positions:
1. Main Sidebar
2. Footer Sidebar
3. Shop Sidebar
4. Shop Single Sidebar
This is how it should look like at the Back-End:

1.1 Main Sidebar
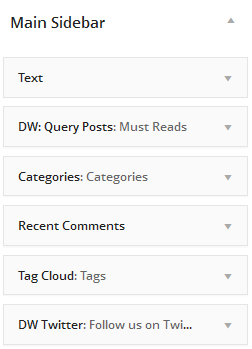
This sidebar will display on the blog page and single blog page. We have used the following widgets: Text widget, DW Query Post, DW Twitter, Recent Comments, Categories and Tag Cloud widget.
There are settings of the Main Sidebar:

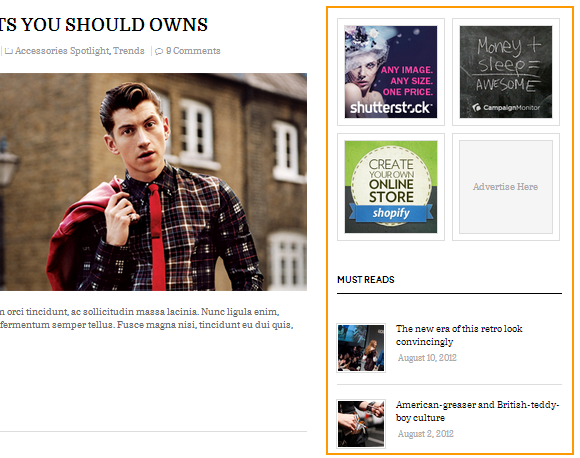
Look at the front-end and you will find all content of the Main Sidebar as shown below:

1.2 Footer Sidebar
This sidebar is placed at the bottom of the screen.
There are settings of the footer sidebar:

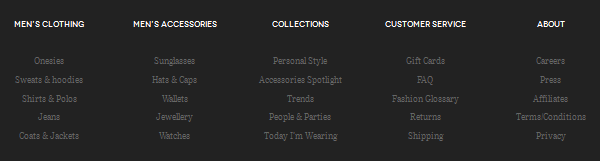
This is how it should look like in front-end:

1.3 Shop Sidebar
DW Trendy gives the options to display a Shop Sidebar on the shop page. Simply drag and drop the widgets into Shop Sidebar as you want to show.

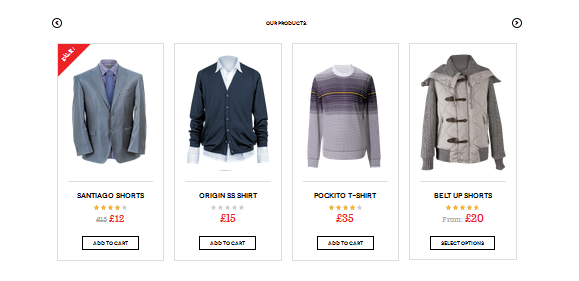
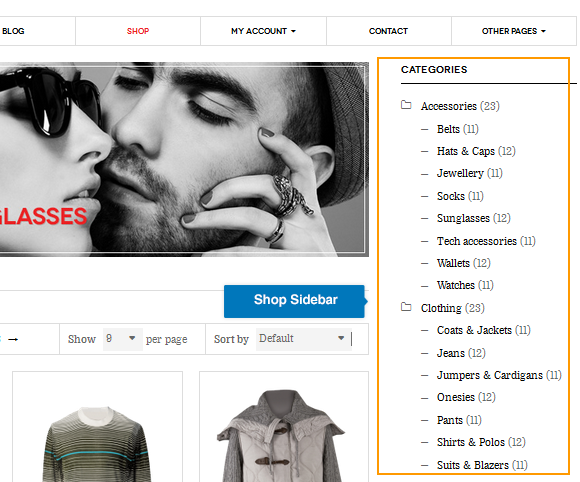
Here is front-end appearance:

1.4 Single Shop Sidebar
Single Shop Sidebar is placed on the single product page. Take a look at the back-end and you will find settings as shown below:

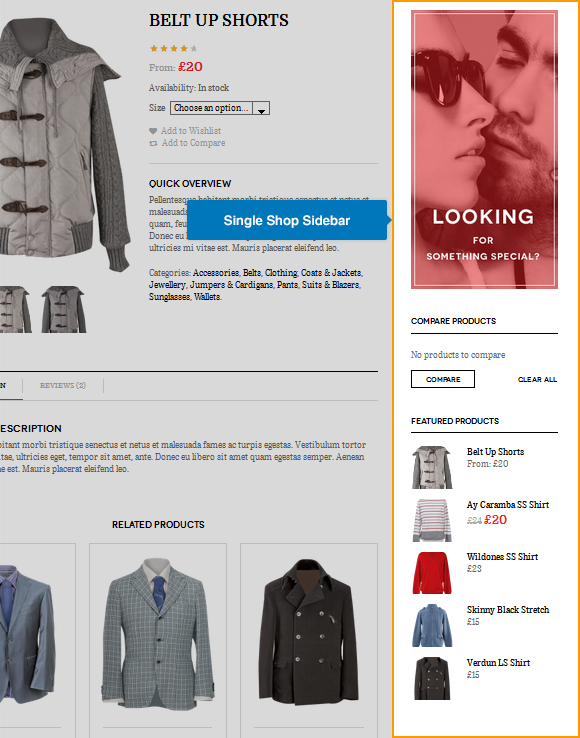
There is front-end appearance of the single shop sidebar.

2. Available Widgets
2.1 DW Query Posts
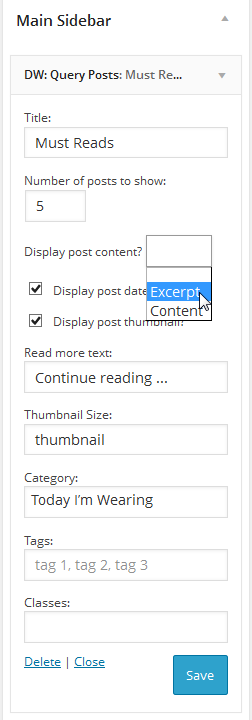
DW Query Posts Widget gives you the option to easily display posts in any way you want. You can list the posts by category, tag. You can choose to show the full content or excerpts… Simply drag and drop the DW Query Posts widget into Main Sidebar and set up as shown below:

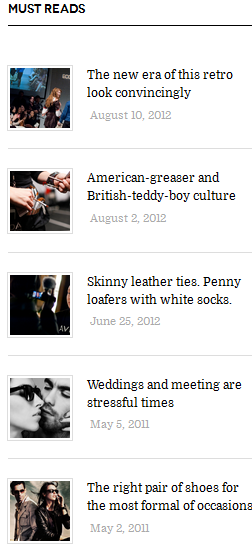
This is how it should look like in front-end:

2.2 DW Woocommerce Category Info
DW Woocommerce Category Info widget allows users to get the product category information automatically. By default, DW Woocommerce Category Info will be disabled. When activating the WooCommerce plugin successfully, it will be enabled.
On our demo site, we used DW Woocommerce category info widget in the Homepage.
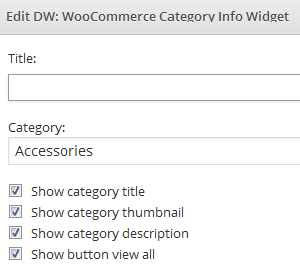
There are settings of the DW Woocommerce category info widget:

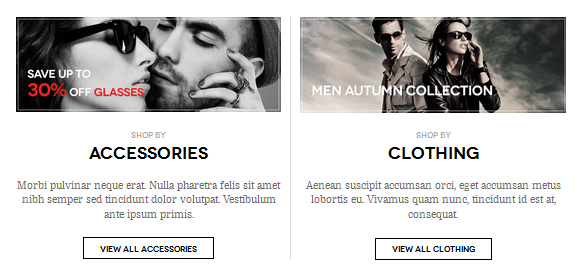
Here is front-end appearance:

2.3 DW Woocommerce Products Slide
DW Woocommerce Products Slide widget will give you the option to display your products with the slide show format. you can add the widget to the sidebars or the pages as you want.
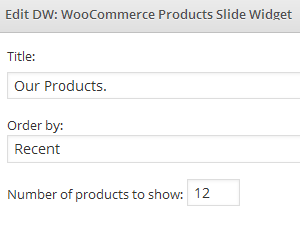
There are back-end settings of the widget:

This is how it should look like in front-end: