Hello September,
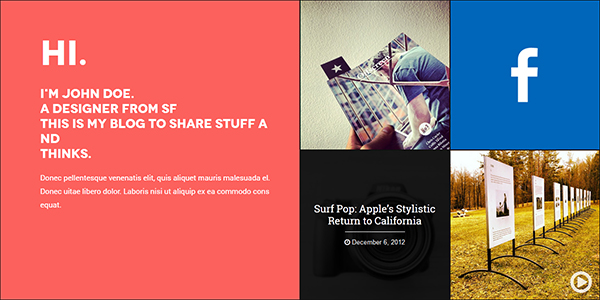
What’s so hot about this September? Our release responsive WordPress theme for blog and portfolio portals is out – DW Fixel. This marks our second releases for this month, not so long after the release of our responsive WordPress news theme for games, DW Gamez.
What’s special about DW Fixel! The theme comes with great design and handful features: innovative design showing off right on homepage, clean and neat grid layout, responsive layout to rock on any mobile and tablet, sticky menu and top panel, popup quick view and keyboard navigation for single post and much more.
Here comes a closer view at all striking features of this latest responsive WordPress blog theme.
1. Fully Responsive WordPress Blog Theme
DW Fixel – A fully responsive WordPress blog theme will adapt perfectly to all screen resolutions. Images, videos and text will be scaled to fit iPad, iPhone and all devices in-between. This theme looks as great in your pocket as it does on the desktop!

DW Fixel is fully responsive on tablet and mobile layout settings
2. WordPress blog theme supporting SocialWall content
DW Fixel is a subtle combination of your portfolio and social network sites. This responsive WordPress theme supports numerous social channels, namely:
- Flickr, Instagram, Dribbble: Display images as Gallery or Single Image post format
- YouTube, Vimeo: Display video as Video post format
- SoundCloud: Display audio as Audio post format
- Facebook: Display Like/Follow button
- Twitter: Display your Tweets and Follow button
- Google+: Display Follow button
Having such an innovative design in grid layout on homepage, this WordPress theme not only shows off your blog and portfolio content but also your social sites.

DW Fixel supports Social-Wall content
3. Popup quick-view for single post
To bring fascinating online reading experience, DW Fixel presents popup quickview for each single post. Quick and easy to read a post without reloading the whole blog, yet your readers still have full options as on a blog page with social sharing and comment.

Popup quick-view and Keyboard Navigation are featured in DW Fixel
4. Responsive WordPress Blog Theme with Off-canvas Navigation
The trendy Off-canvas Navigation feature could not be missed in this responsive WordPress Theme. Taking advantage of the off space screen, Off-Canvas is a perfect choice when it comes to narrow view-port. Having a hidden menu, in which your readers can easily to access and navigate the site wherever they are, without being lost.

Off-canvas Navigation is updated to please your view-ports
5. A blog theme with sticky menu and top panel integrated
In this WordPress theme, we spent effort to enhance the navigation experience as much as we could. Besides the online compass Off-canvas menu on mobile, you will also get the flawless navigation system on desktop with sticky menu and top panel. Access to the main menu whenever and wherever you want.

DW Fixel with Sticky menu and Top Panel supported
6. Bonus pages for WordPress Blog theme
It will be incomplete for if we miss these bonus pages: Typography, Contact and 404 page are packed. Don’t miss a chance to retain users and keep driving traffic.

DW Fixel supports styling bonus pages for free
For some last words, we do believe that with this latest fully responsive WordPress Theme – DW Fixel, your next project on blog and portfolio site will be dresses up with remarkable designs and features.


Do you have any snapshots of the backend?
Dont know why nobody comments this, a great theme, really.
Please, please combine this with pages (not just a blog). Will immiadetly buy it!
There are some screenshots from back-end of DW Fixel.
Where are thos screenshots, I can’t find them !
Also, do you use shortcodes in the admin ?
Very nice theme by the way …
Thanks
Question … with the twitter option … the screen shows just a “twitter square and when you slide over it … it shows the tweet. Is there an option to have the tweet display always?
Same with Instagram. Is there a setting to have the text show at all times?
Hi Nate,
You can try to add this following code into Custom Code Header in Customize:
.block .view-social .mask {
opacity: 1;
}
.block .view-social .social-content {
opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}