DW Minion: Sidebar Positions & Widgets
1. Sidebar
DW Minions has two sidebar positions: Main Sidebar and Secondary Sidebar.
1.1 Main Sidebar
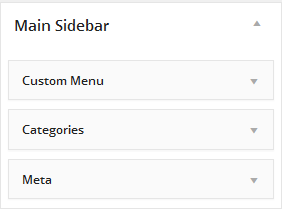
All the widgets in our DW Minion theme are WordPress default one. Here are widgets that used on Main Sidebar:
– Custom Menu
– Categories
– Meta
Back-end settings:

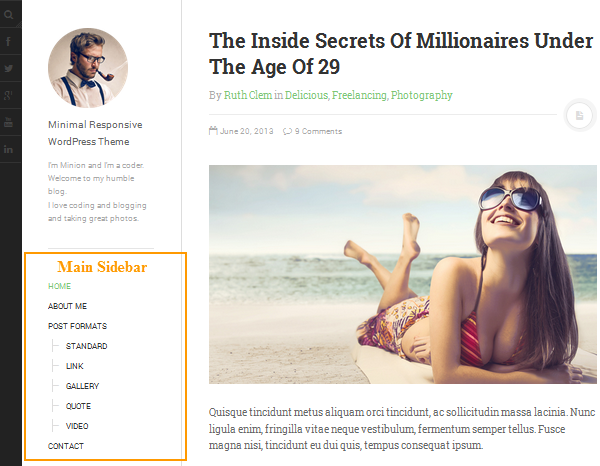
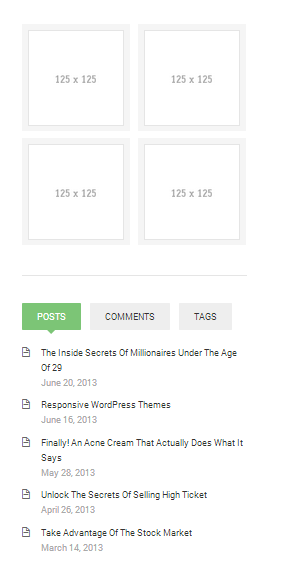
Here is how it should look like at front-end:

2.2 Secondary Sidebar

Front-end Appearance

2. Available Widgets
2.1 DW: Tabs
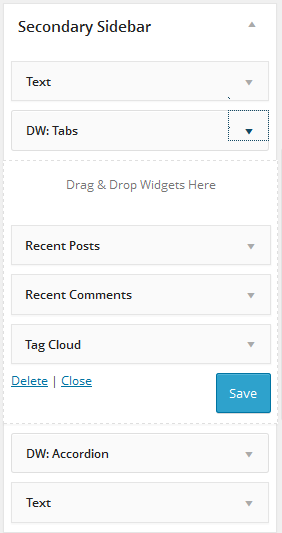
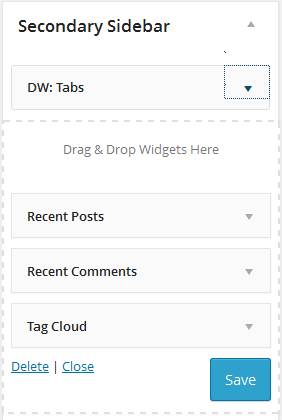
This widget allows you to group other widgets into tabs. To use it, first drag and drop DW: Tabs widget into the Secondary Sidebar, then drag and drop other widgets into the DW: Tabs widget as shown in the following screenshot:

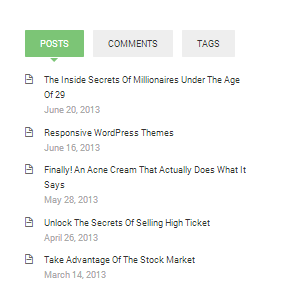
Here is front-end of the DW: Tabs widget.

2.2 DW: Accordion
DW: Accordion widget enables you to easily group content into separate panels which can be expanded or closed by users.
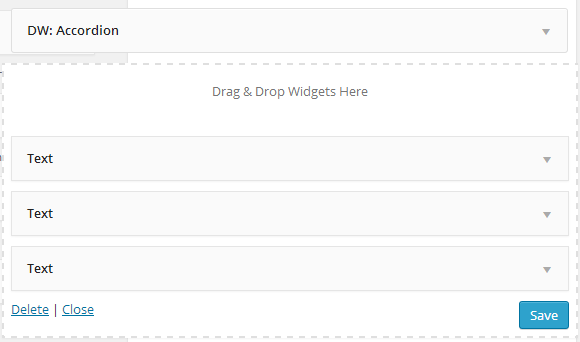
Go to Appearance >> Widgets, drag DW: Accordion widget into the Secondary Sidebar, then drag and drop other widgets into DW: Accordion widget.

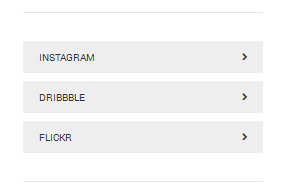
Here is how it should look like at front-end:

<ul class="ads-125"> <li><a href="http://bit.ly/tf-wallclassic"> <img alt="demo" src="http://demo.designwall.com/dw-minion/wp-content/ uploads/ad-2.gif"></a></li> <li><a href="http://bit.ly/tf-wallclassic"> <img alt="demo" src="http://demo.designwall.com/dw-minion/wp-content/ uploads/ad-2.gif"></a></li> <li><a href="http://bit.ly/tf-wallclassic"> <img alt="demo" src="http://demo.designwall.com/dw-minion/wp-content/ uploads/ad-2.gif"></a></li> <li><a href="http://bit.ly/tf-wallclassic"> <img alt="demo" src="http://demo.designwall.com/dw-minion/wp-content /uploads/ad-2.gif"></a></li> </ul>
You can add your image to Media first, then replace our image with your images link here:
http://demo.designwall.com/dw-minion/wp-content/uploads/ad-2.gif
This is how it should look like at front-end: