The material design has been around for some time with lots of theory and examples of the concept circulating on the Net. But what is it, really?
Brought forth by Google, the material design was initially meant to be a design system that would provide consistent user experience throughout multiple screens and devices. Developed for Android gadgets primarily, it used to specify how exactly Android apps and user interface need to look and feel. But it has since acquired a much broader meaning.
This concept sets the rules for style, animation, layout and addresses common usability issues in both mobile and web development. The detailed Google guidelines even describe the color palettes and typography. Seeing some of the most professional-looking examples of material design websites, one just can’t help but try this innovative layout for an online resource of their own.

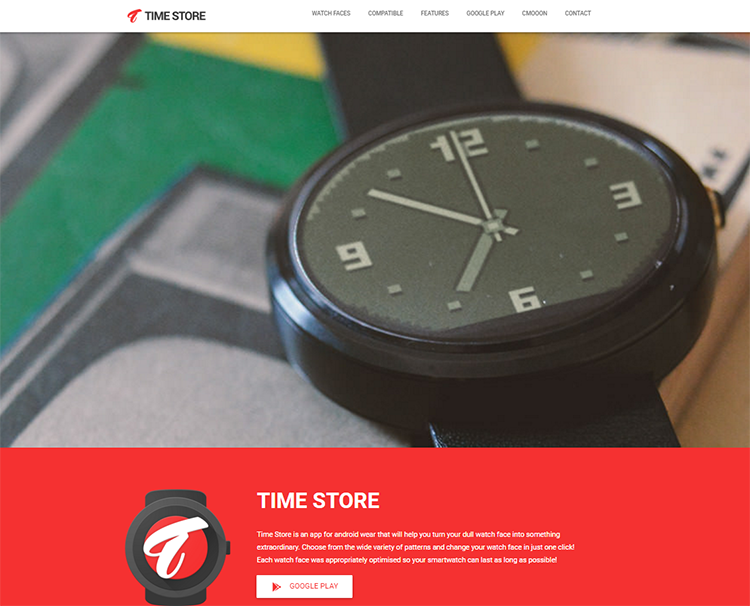
Source: http://timestore.cmooon.mobi/
Time Store service by Google is the ultimate incarnation of material design with bold colors, clever use of space and animation.

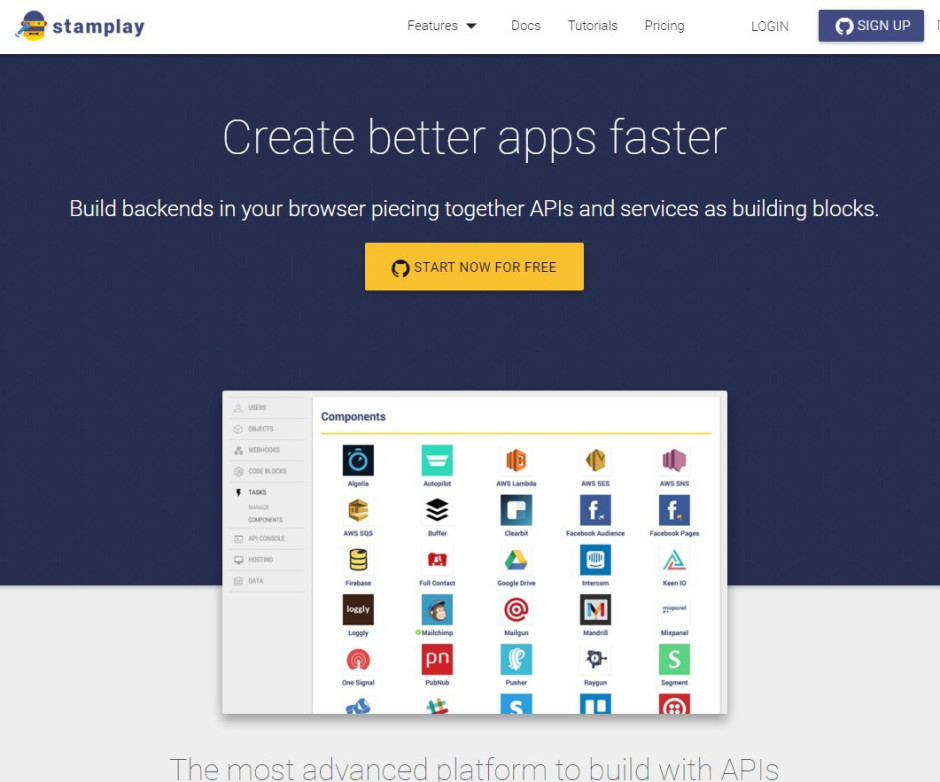
Source: https://stamplay.com/
Stamplay, a modular back-end platform for programmers that allows headache-free coding experience for web developers, uses bold colors and clean website layout to showcase the benefits of their services.

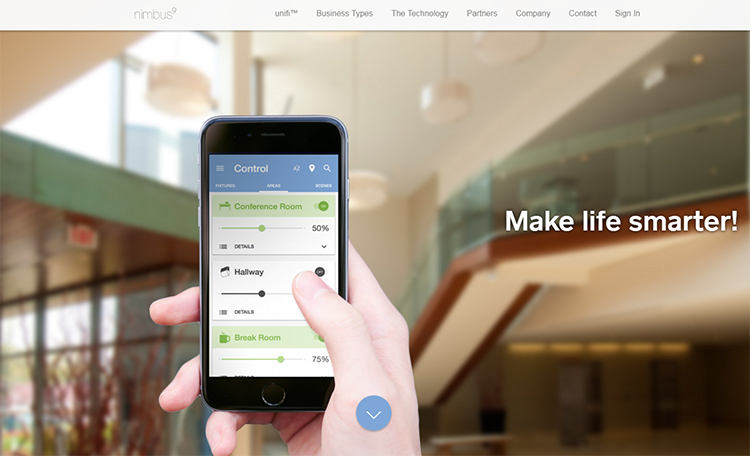
Source: https://www.nimbusnine.co/
Nimbusnine, a solution that allows to connect multiple electronic devices at home through a cloud service, uses subtle color schemes for the background of each block to provide information on how the service works.

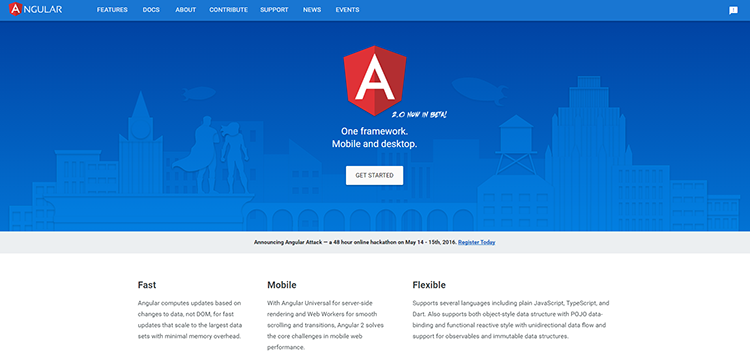
Source: https://angular.io/
Angular, a web development framework for both mobile and desktop devices, uses bold blue and gray colors in their website design, as well as clean structure and fonts that add more credibility to their visual representation.
More and more people today want to have full control over their online presence without involving any third-party programmers or web developers. Using WordPress CMS for business or personal online resources appears to be the perfect option due to the abundant functionality of this website engine and a great number of user-friendly, yet trendy design and photography WordPress themes. Making use of ready-made WordPress templates has both pros and cons, but the main benefit of using these website layouts is their keeping pace with the latest web design trends as well as constant updates. And they’re all about material design at the moment.
Basic Principles of Material Design
To understand material design better, one needs to look deeper into the basic principles this concept rests upon:
-
The material is the metaphor
This principle is based on a notion that material design interfaces consist of “digital paper” layers creating an illusion of a tactile surface. Thanks to locating the layers at different heights, they cast shadows upon one another like real physical objects, which creates a distinction between the objects. This helps users to interact with an interface the way they would with any other palpable object.
-
Bold, graphic, intentional
The layers are perceived as pieces of “digital paper”, while “digital ink” is everything displayed on the “digital paper”. Hence, the traditional print-based design approach is applied to make digital objects look more like printed ones (i.e. a magazine or a poster).
-
Motion provides meaning
The material design concept is all about the proper use of meaningful, not ornamental, animation within the layers and the “digital ink” to give users subtle guidance on how to interact with an interface. Apart from this, material design advocates for being adaptive to multiple modern-day devices and screen resolutions creating the consistent user experience.
Basically, the material design is a flexible and universal environment that sets reasonable limits to multiple design solutions, without being over restrictive.
What are the reasons to choose material design WordPress themes?
So, what does WordPress have to do with all this? In fact, lots. Ever since the introduction of the material design concept to the world, more template providers, and web developers started trying their hand in creating the most functional, yet the attractive combination of a good old WordPress theme and material design look. There are a plethora of pre-built themes to feast one’s eyes on, so here is just a few specimen that illustrates the most felicitous fusion of trendy web design and WordPress functionality:

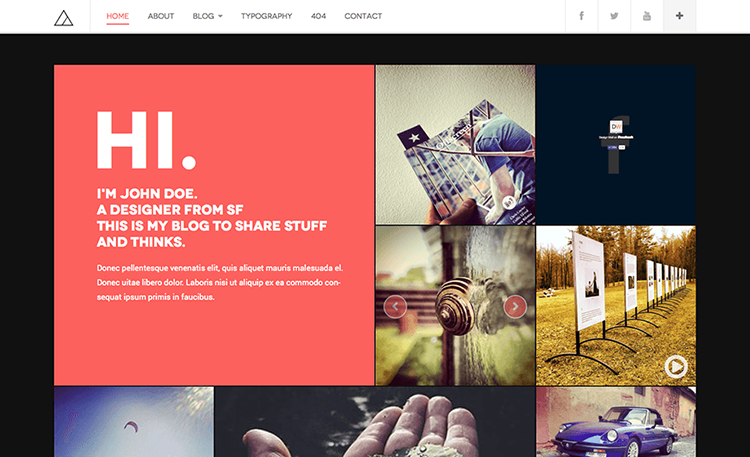
Source: http://www.templatemonster.com/wordpress-themes/53677.html
Bright and colorful Material Design Portfolio WordPress Theme by TemplateMonster is an item to feast your eyes upon, for it combines abundant WordPress functionality and trendy material design vibe all-in-one.

Source: https://www.designwall.com/wordpress/themes/dw-fixel/
DW Fixel WordPress Theme by DesignWall is a gorgeous example of material design theme with fully responsive design, animated sections with image sliders alongside with off-canvas menu to enjoy on multiple digital devices from mobile phones and tablets to desktops.
As you can see, when put into practice, material design suggests that certain design patterns should be embodied in the “physical” WordPress themes:
- Consistent color schemes – selecting two or three colors and sticking to them throughout the website. This idea can appeal to those who hate complicated design solutions and tend to go for a more simplistic approach.
- Functional graphics – large animations or patterned background images are to be used only if they have a specific function.
- Bold and obvious elements should be used on the web pages or within an interface, in order for users to understand what they are meant for and how to interact with a specific element.
- “Readability above all” idea advocates for the clever use of larger text for headings and highly readable fonts for the entire site.
- The well-structured interface is of high importance because all of the design elements alongside with content must be displayed so that users would feel comfortable using them. Google Material Design Guidelines explicitly describe the way a user interface needs to be structured.
Thanks to the thought-out and carefully structured interfaces, material design approach allows creating various kinds of WordPress based websites from landing pages to blogs to multi-page websites, keeping the style concise and consistent. Development of most material design WordPress themes initially took the Google’s path, over the time transforming into something more authentic due to the existence Materialize framework and other similar frameworks.
It’s hard to say whether the material design will last, for not everyone is fond of the concept. Anyway, to each their own. Do you personally like or hate material design? Do you think it’s a long-lasting web design trend? Feel free to share your ideas in the comment section below!