Do you know what micro-interactions are? Of course, you do! You may not exactly associate the term and the phenomenon, but you do come across multiple micro-interactions on a daily basis. Micro-interactions are product-related moments or events that perform one small task at a time. Basically, every time we get on our mobile phone to send a message or update a social network status, we become a part of a micro-interaction.
It’s fair to say that micro-interactions are going to get bigger in 2016, being already implemented into mobile applications and web design. More and more people wish to go online and put up a blog or a website for personal or business reasons.

Source: http://www.materialup.com/posts/compact-login
So, what functions do micro-interactions fulfill?
Since micro-interactions are any actions performed within a user interface or engagements with the interface, let’s find out more about their purpose. Generally, the functions of micro-experiences can be defined as follows:
- Providing feedback or demonstrating the result of an event or action.
- Fulfilling a certain isolated task (switching a mobile to or off of silent mode, liking a Facebook post etc).
- Modifying the interface environment.
- Averting user error.
How do micro-interactions work?
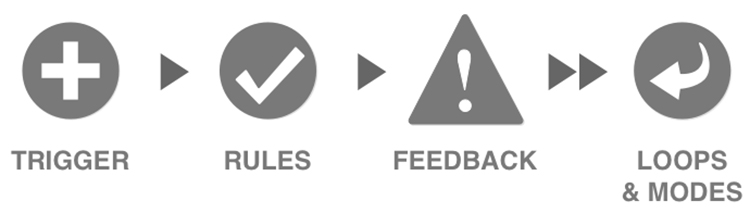
Dan Saffer, a full-blown micro-interactions adept gives insights on how micro-interactions actually work in his book. The whole process is a looped sequence of 4 steps:

- A trigger is a visual impetus that gets an action launched. For instance, when a certain image lights up on hover while one might be browsing a gallery in any of the photography WordPress themes, this is considered a subtle invitation to continue the micro-interaction. The user’s response is the trigger.
- Rules set the conditions for a micro-interaction to happen. If we take any WordPress bootstrap theme as an example, whenever a user wants to alter any website section, they will have to use an inbuilt drag-and-drop editor (MotoPress Editor or any other) to get the result.
- Feedback demonstrates the result of a micro-interaction. I.e. whenever a change is performed, the modification immediately comes alive with the WordPress blog templates and the user is able to observe the outcome of his actions.
- Loops and Modes govern the repeated sequence of actions for a micro-interaction. Premium WordPress themes always have this reasoning mechanism of how and why the user is going to implement a certain sequence of actions incorporated within.
Here are several brilliant real-life examples of micro-interactions you can literally marvel at:

Source: http://www.spaceneedle.com/home/

Source: http://www.amy-movie.com/

Source: http://toi.io/
Why do micro-interactions work?
Saffer gives several reasons for why micro-interaction actually work:
- Microinteractions give control via instant feedback — once a micro-interaction has occurred, the users get to see the result of their actions immediately, thus gaining more certainty in moving further.
- Microinteractions provide subtle guidance — it may pass completely unnoticed, but a micro-interaction usually has that intuitive element in it, which hints on how to operate within the interface.
- Microinteractions use visual means as a reward — visual effects represent a kind of a reward, simultaneously enhancing the user-experience as well as creating new behavioral patterns and habit loops.
- Microinteractions fulfill users’ expectations — being an actual web design trend, micro-interactions are expected by default. It’s impossible to imagine a website without them.
Why are micro-interactions becoming a trend in WordPress themes design?
With WordPress CMS growing in popularity as a free and handy online platform, web designers aim at making WordPress more user-friendly by developing multi-purpose website themes. These themes cater to the needs of both professional website designers and absolute novices providing micro-interactions as a part of the design and improving the user experience.
Using WordPress themes is convenient and less time-consuming because you can get a finished website in the matter of a few hours. Besides, there are numerous offers of ready-made website layouts like business WordPress themes developed by TemplateMonster or any other template provider to choose from. Microinteractions are well-integrated into responsive WordPress themes and are rendered perfectly on a multitude of electronic gizmos and screen resolutions. They are human-based which makes them completely understandable and intuitive, without any additional guidance needed.
Not only micro-experiences help users to interact with a given WordPress based website, they also keep them hooked to the resource for a longer period of time, urging them to scroll and share the content. Every detail in the design must be considered, because even a poorly designed sign up form can turn the viewers off. The most effective micro-interactions are delivered only when the developers understand the needs of the audience.

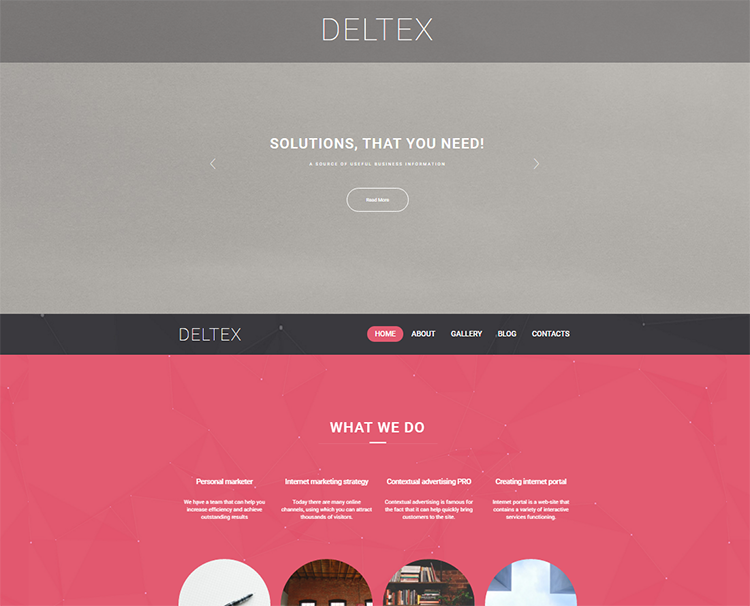
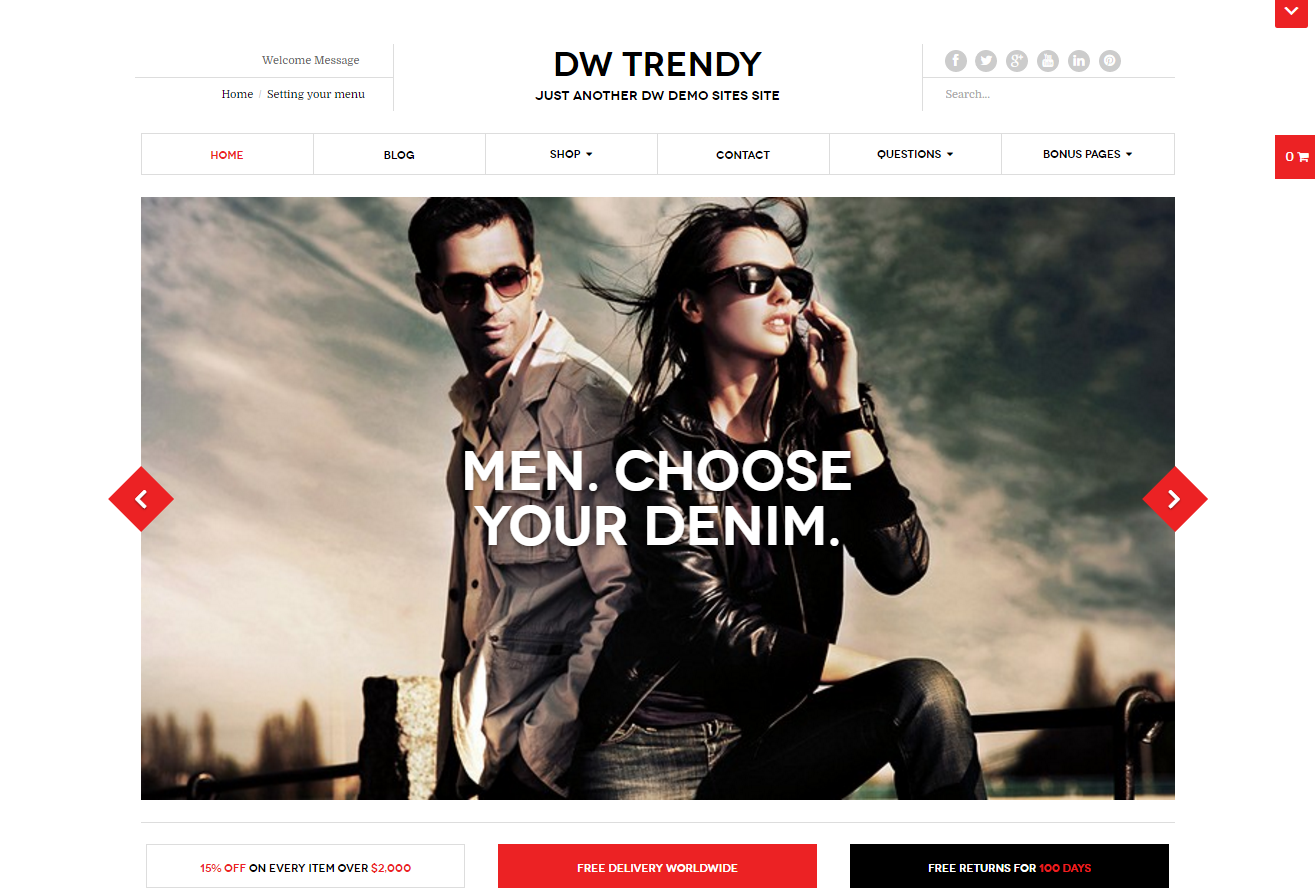
Source: http://www.templatemonster.com/wordpress-themes/deltex-wordpress-theme-58517.html

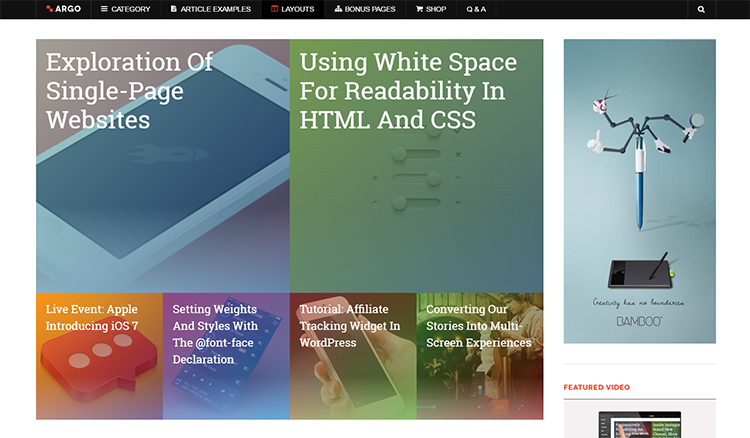
Source: https://www.designwall.com/wordpress/themes/dw-argo/
Tips for micro-interactions design in WordPress themes
Microinteractions cater to the idea of a human-centered design, which makes the actions and feedbacks understandable and intuitive for a person browsing a website. The feedback gives a proof that the interaction has been initiated. This has to be kept in mind when inserting micro-interactions into web design.
WordPress based websites supplied with ready-made themes are gradually taking over the Internet. It is only natural that some of the tips for a careful implementation of micro-experiences into web development of WordPress based online resources must be considered. Just take a look at the most important ones:
- Use the WordPress guidelines to make sure you understand who your end-user is and what their business or personal requirements are to make the user experience more human-oriented.
- Keep in mind the possible errors, ensuring that the process of a micro-interaction does not break the interaction itself.
- Try utilizing the WordPress functionality to the fullest, avoid adding extra features or elements if this is unnecessary. One of the best practices is making such in-built elements as cursors, buttons, scroll bars to participate in micro-interactions and provide feedback.
- Use human-oriented language, understandable to most people, unless something more specific is needed.
- Make sure micro-interactions are still on point and actual with time, avoid making them annoying or over-the-top.
- Do not overload micro-interactions with animation, use it skimpily not to engulf the other web design elements or hinder the functionality.
- Be consistent with the color schemes in the overall design and micro-interaction design, in particular, ensuring that the colors work well together.
- Figure out the ways micro-interaction will develop over the time – whether they will need to change according to the WordPress updates or rather be left intact.

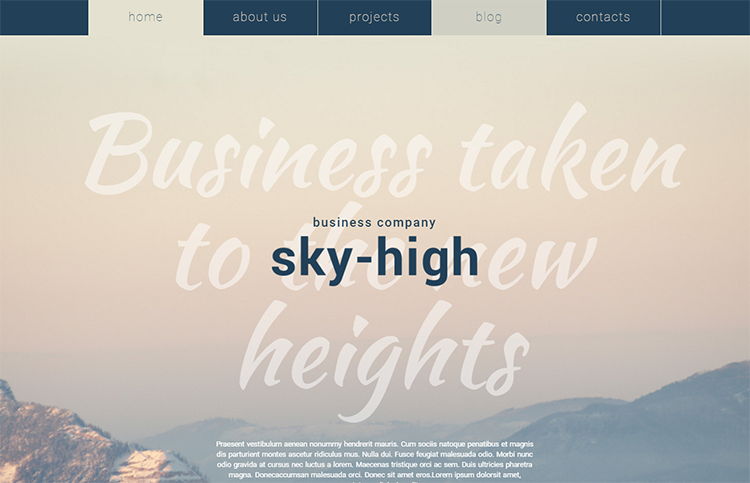
Source: http://www.templatemonster.com/wordpress-themes/55048.html

Source: https://www.designwall.com/wordpress/themes/dw-gamez/
WordPress themes are getting more and more popular among both web design gurus and true beginners for its ease of use and rich design possibilities combined with abundant functionality. Over the past several years, web design trends have been gravitating towards making things more human-oriented, introducing micro-experiences as a means of interaction between the users and the website environment. Microinteractions are an integral part of thought-out website design providing entertainment, education or proof that the actions we have performed are correct. Thanks to these micro-experiences the way we connect with the digital world only improves day by day.

