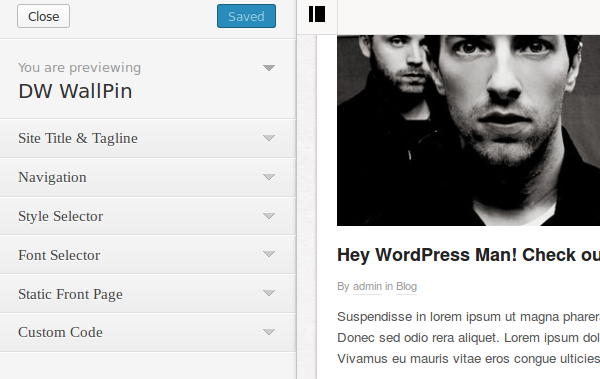
DW Wall: Theme Customization
You can totally customize and tweak the theme right in Customizer section.
Go to Appearance -> Customize (make sure you pick the correct theme)
Adjust the parameters and values accordingly to your taste.
1. Site Title & Tagline
This section allows you to set site title, tagline and favicon as you want.
- Go to Admin Panel >> Appearance >> Customize>> Site Title & Tagline.
- Enter your site title and tagline.
- Upload the site logo and favicon.
- If you want to display the site logo instead of the site title in text, after uploading the site logo, make sure that you selected to display as Site Logo.

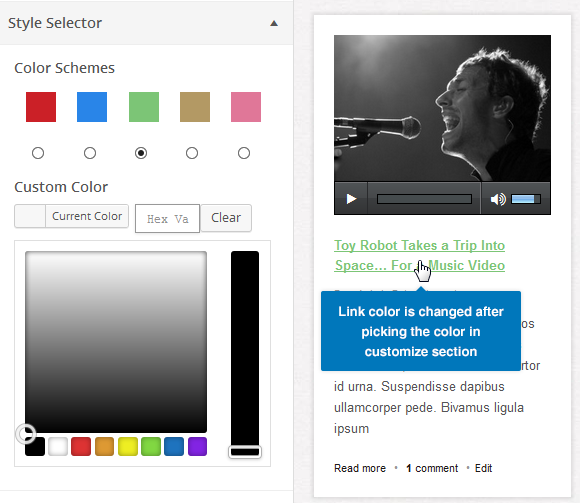
2. Style Selector
- Navigate to Appearance >> Customize >> Style Selector.
- Pick the color as you want.

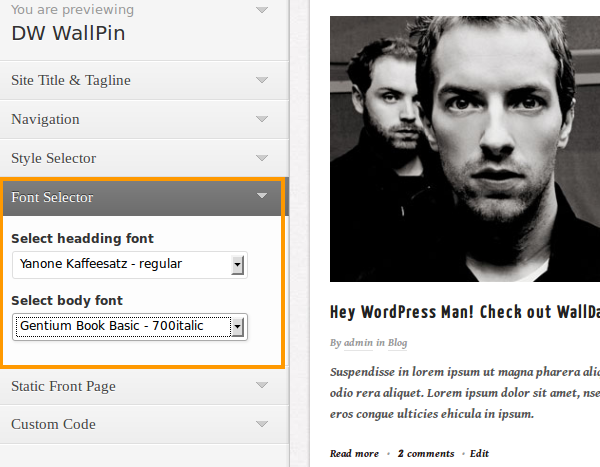
3. Font Selector
Font Selector section gives you two options to select the font for the title of the posts and the body text of the posts.
- Go to Dashboard >> Appearance >> Customize >> Font Selector and select the font for the theme.
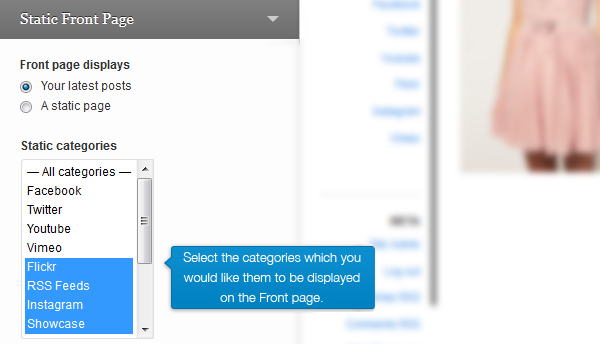
4. Static Front Page
This section allows you to define a Homepage and static categories that displayed on the Homepage. To make it behave like our demo site, do the following:
- Go to Dashboard >> Appearance >> Customize >> Static Front Page.
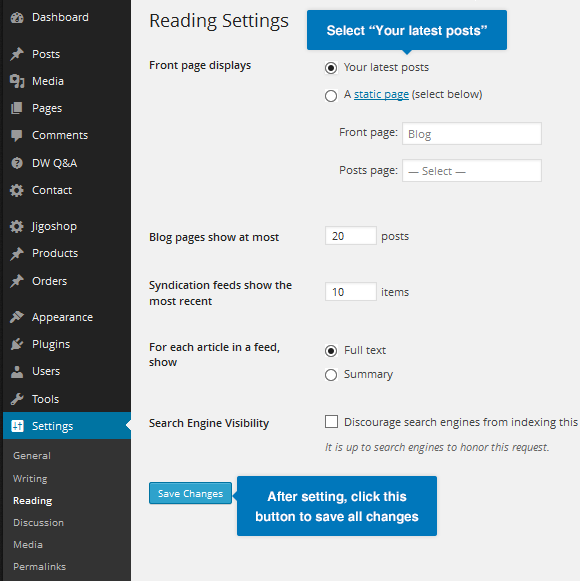
- Select “Your latest posts”
- As always, click “Save & Publish” button.
Note: You can define the Homepage by navigating to Settings >> Reading and select ” Your latest posts” as shown following:

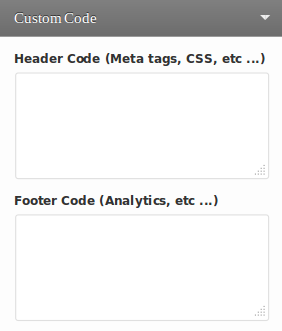
5. Custom Code

In Header Code and Footer Code, you can only use HTML and Javascript code for custom code. These 2 boxes are for Google Analytics Code, custom style code and so on.