DW Gamez: Features Configuration
Firstly, you need to install the theme .Here is our instruction for how to install WordPress theme manually
Go to Dashboard >> Appearance >> Widgets, you can see three Feature sidebars, here is our instruction to build Features as the Demo site.
Images Size
Before getting started, below is the images size used in the website:
We mostly use the size 670 x 350px for all the article images. The system will automatically resize and get the smaller images for the website.
To be specific:
1. 670 x 350 images are used for:
Widgets:
- News Slider
- Featured Image
- Single post and Featured Image
2. Also, there are 300 x 156px images, which are used for:
- DW: Post Carousel (If you select thumbnail size images)
3. 210 x 210px images are used for:
- First article of Category Archive
1. Feature 1
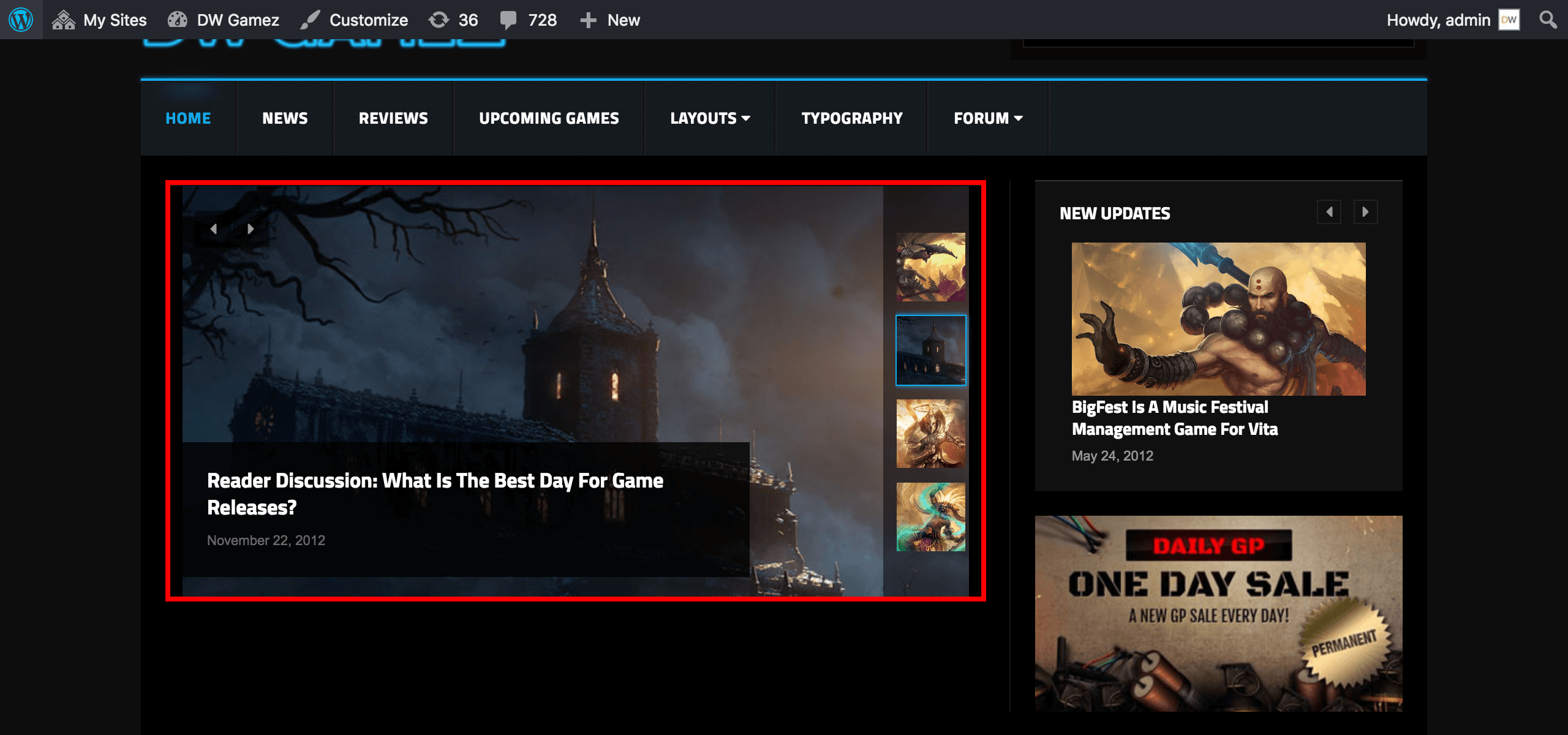
Here is a screenshot of feature 1 on the front-end page.

To display as the Demo site, please follow instruction below:
- Go to Dashboard >> Appearance >> Widgets
- Look for “DW: Post Carousel” widget from the list of widgets
- Drag and drop it to “Feature 1” Sidebar on the right-hand side
- Make sure to press “Save” button to save all settings
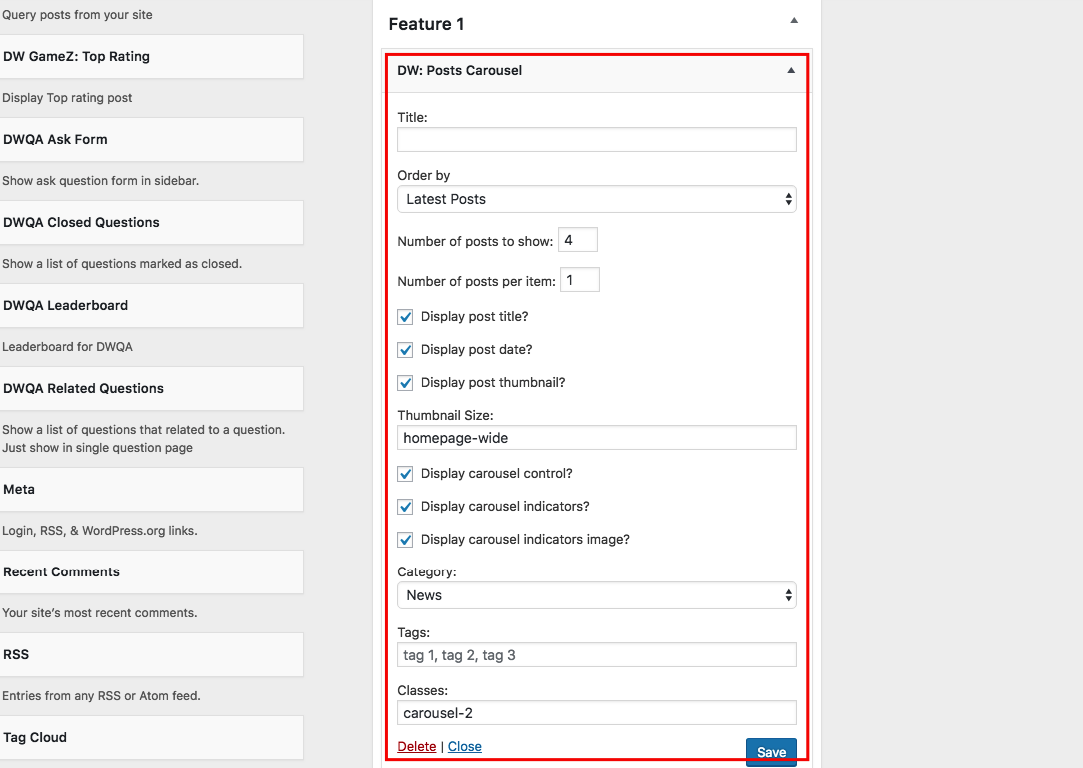
Back-end Settings

Note 1: To display as the Demo site, please take note:
– In ” Classes” item, you fill in class name: ” carousel-2″.
– In “Thumbnail Size” field, enter “homepage-wide” or “fullsize”
2. Feature 2
In Feature 2, you need to use DW: Post Carousel Widget to have an interface as the Demo site. Here is our instruction on how to set up Feature 2.
2.1. DW Post Carousel
- Log in to Dashboard >> Appearance >> Widgets
- Look for “DW: Post Carousel” widget on the left column
- Drag and drop it to “Feature 2” Sidebar on the right-hand side
- Use “Save” button to save all settings
Back-end Settings

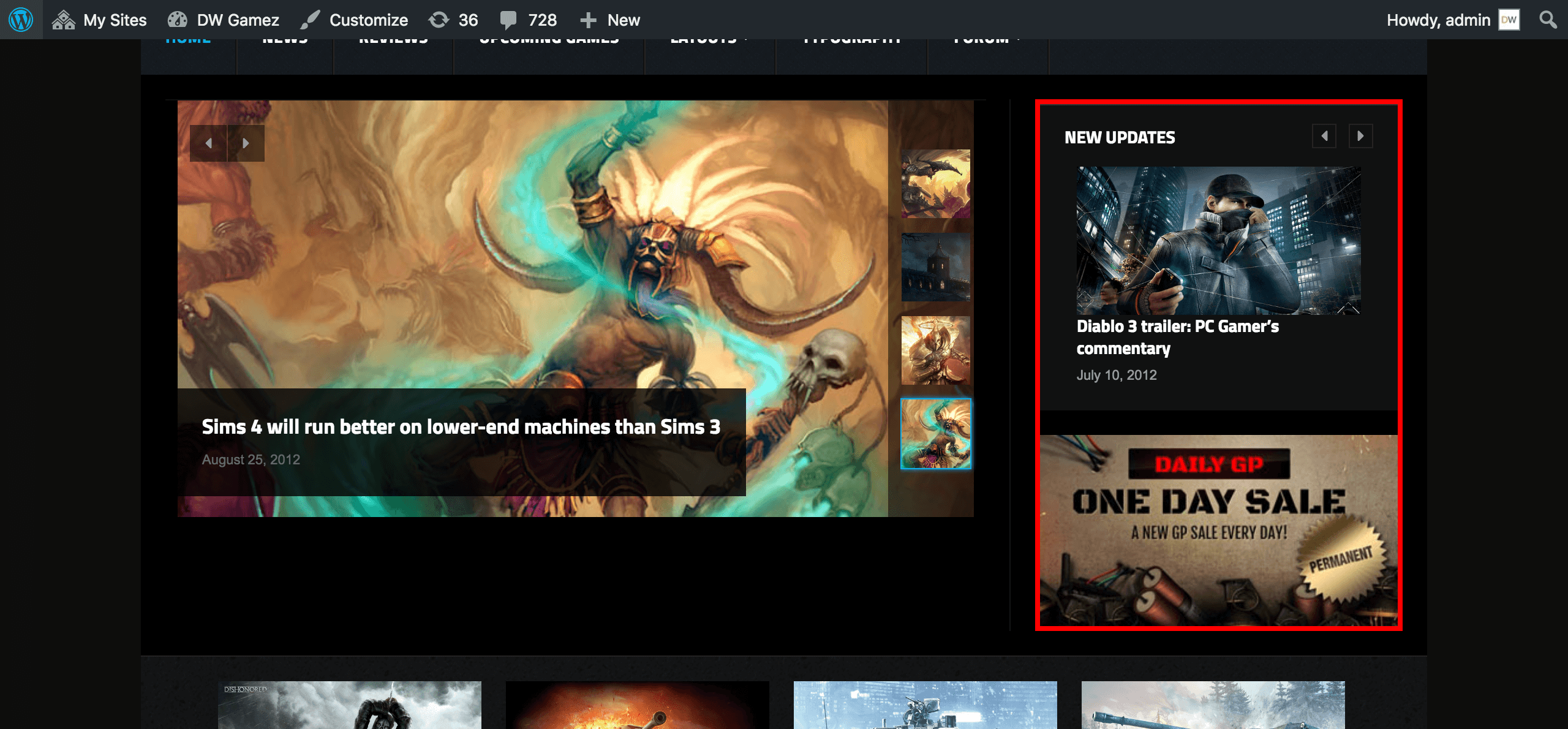
Front-end Appearance

Note: In Feature 2, you need to take note the following things:
- Fill “carousel-3” in the Classes field
- In the Thumbnail Size, enter “thumbnail”
3. Feature 3
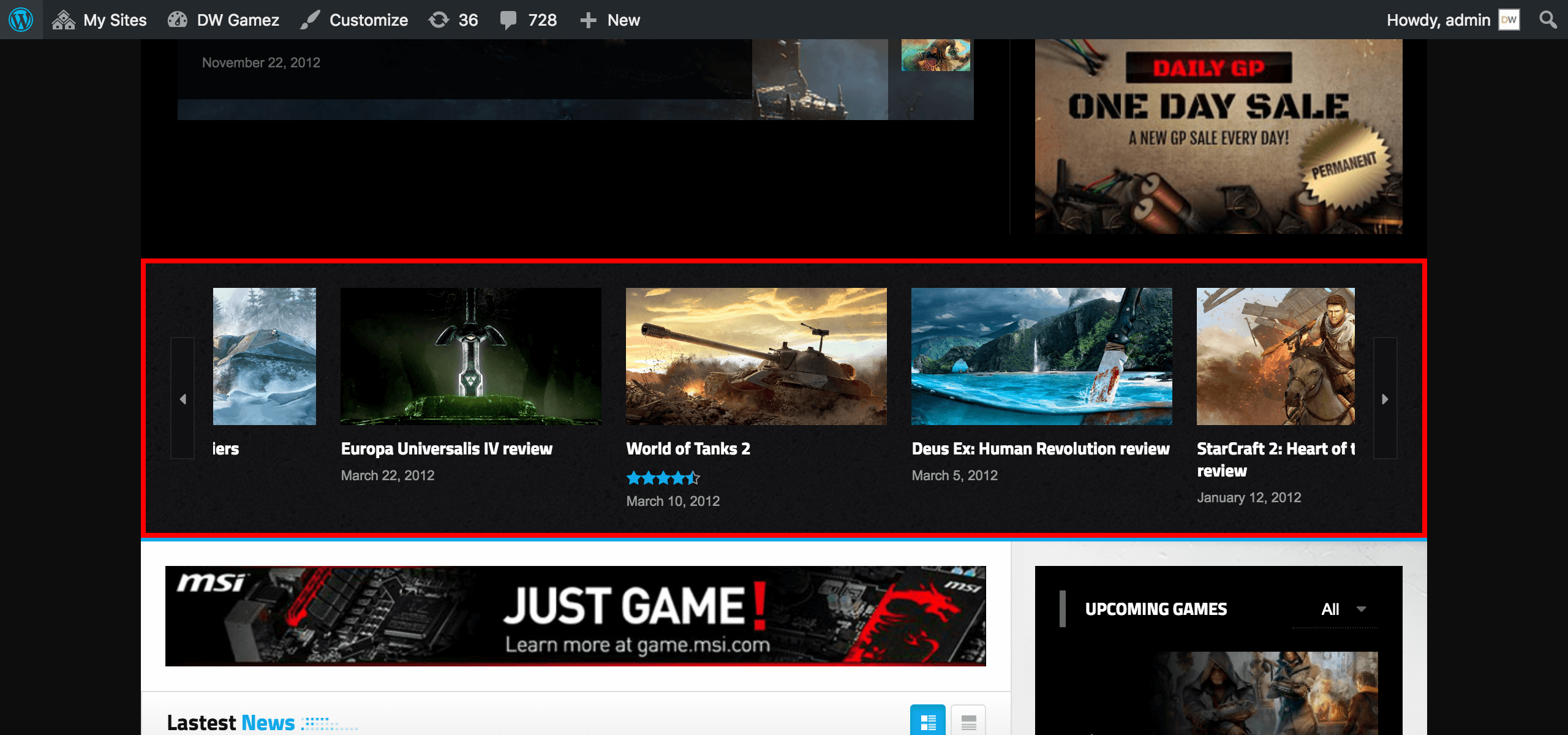
Here is a screenshot of Feature 3 on the front-end page

To display Feature 3 as the Demo site, please follow our instruction below:
- Log in to Dashboard >> Appearance >> Widgets
- Look for “DW: Post Carousel” widget
- Drag and drop it to “Feature 3” Sidebar on the right-hand side

Note: – in Classes field, enter “carousel-4″
– Fill “medium” in the Thumbnail Size field
