DW Trendy: Contact Page Settings
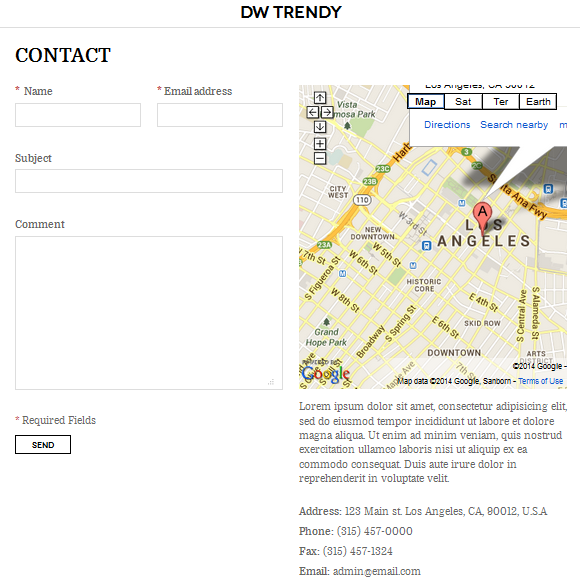
This is how the contact page should look like in front-end:

We have used “Contact Form 7” plugin to build this page. Please follow the instruction below on how to set up the “Contact Us” page.
Step 1 Install Contact Form 7 plugin
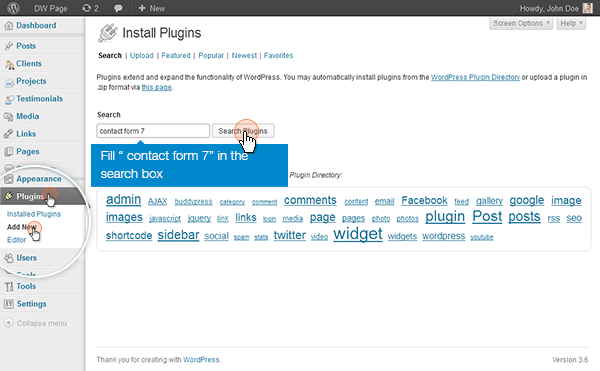
- Go to Dashboard >> Plugins >> Add New
- Search Contact form 7 plugin

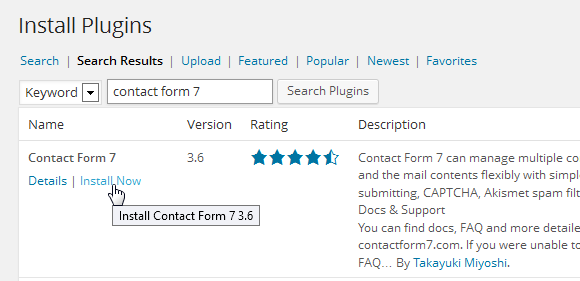
- After that, click on “Install Now” link to start installing.

- When installed successfully, click on “Activate Plugin” link

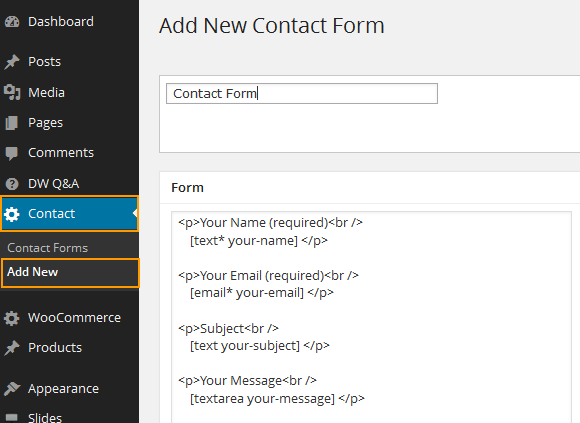
Step 2 Go to Dashboard >> Contact in order to add new contact form

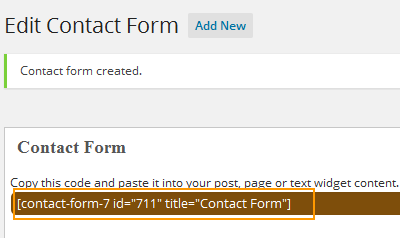
After settings, hit “Save” button to save all settings. When the contact form is saved successfully, copy the short-code as shown below:

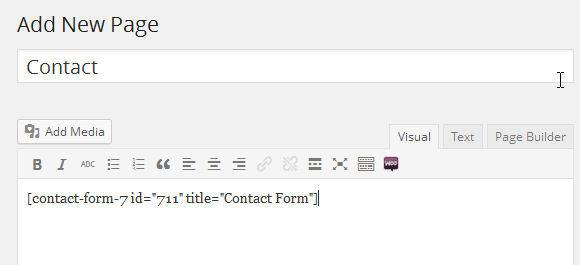
Step 3 Go to Dashboard >> Pages >> Add New and create a page named as ‘Contact’. Then paste the short-code from Step 2 into the page.

Note: If you wish to embed the Google Map code into this section. Please follow the instruction:
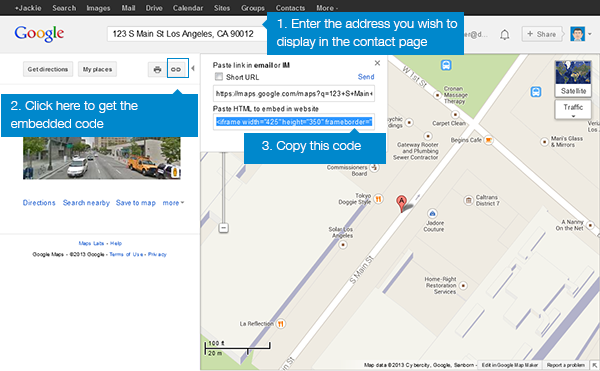
Step 1 Go to https://maps.google.com/
Step 2 Search address you wish to display

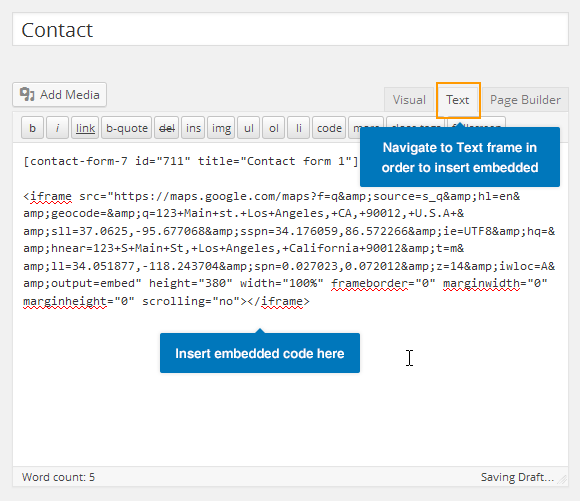
Step 3 Copy the embedded code into the ‘Contact’ page

Note: To display the ‘Contact’ page in 2 columns as our demo site, you can refer to the following code:
