DW Trendy: WooCommerce

WooCommerce is a third party plugin. If you are new to this plugin, please read the full Woocemmerce user guide here. After installing and activating the plugin successfully, you can configure WooCommerce plugin as you need for online shops.
Also, we install YITH Woocommerce Compare that allows users to compare products of your shop and YITH WooCommerce Wishlist that will create you the specific page and the products will be added in this page and then you can add the products to the cart or remove them. When you install YITH Woocommerce Compare and YITH WooCommerce Wishlist successfully, they will be integrated with WooCommerce plugin, simply go to WooCommerce >> Settings>> Products Compare and Wishlist tab in order to configure.
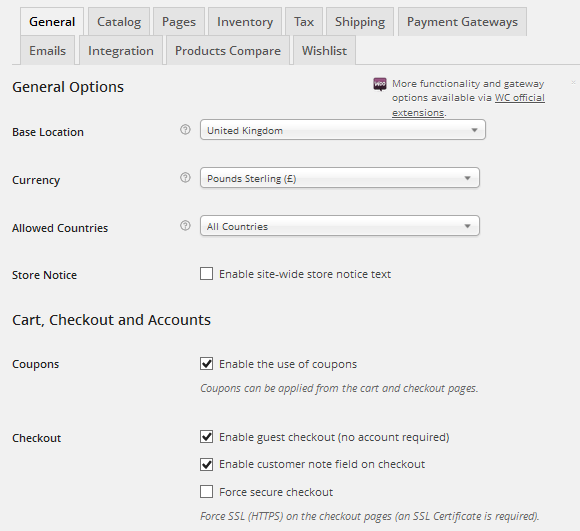
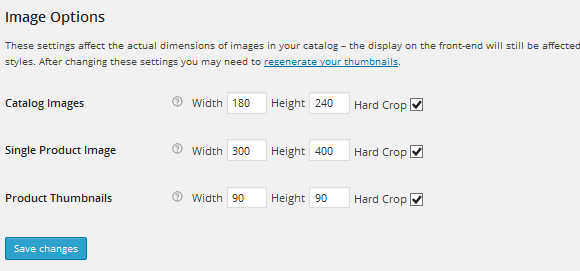
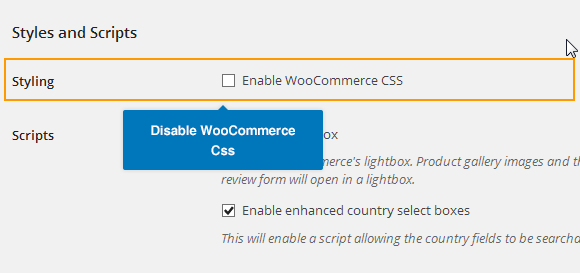
1. WooCommerce Settings
- Go to Dashboard >> Woocommerce >> Settings and select your desired tab from the drop down.
For further information, please go to the guide here.



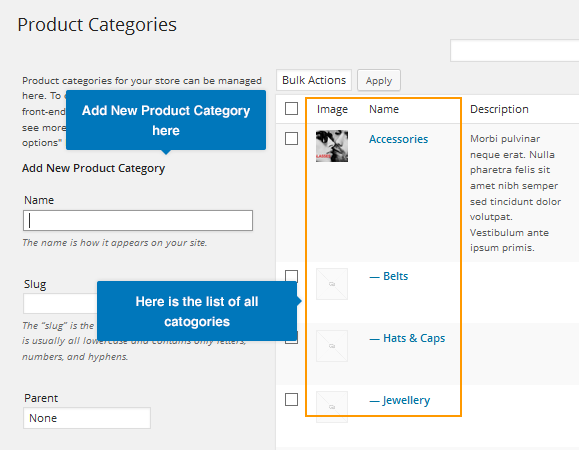
2. Product Category Configuration
To create a new product category: Go to WooCommerce plugin >> Categories and add new product category. Please visit the following user guide for further info.

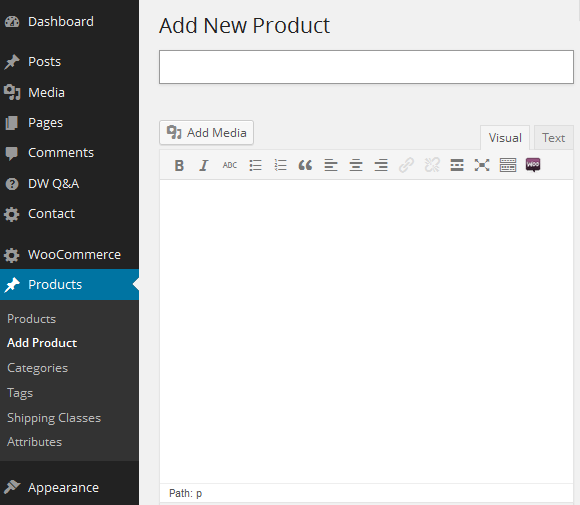
3. Setup Products
- To setup the products, go to Dashboard >> Products >> Add Product
When you create new products, remember to assign them into categories and tags in order to that all the products can be shown properly in the front-end.
If you need more documentation, go to the WooCommerce documentation for further info.

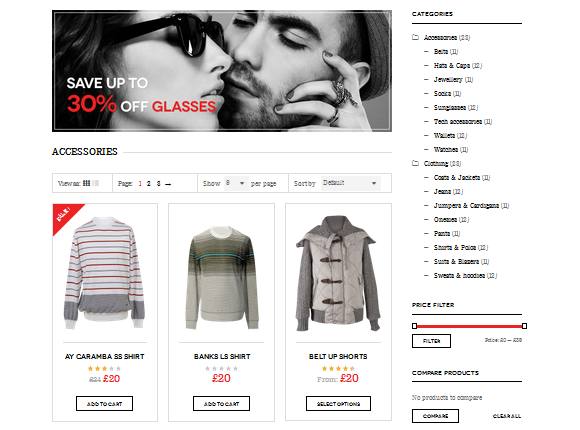
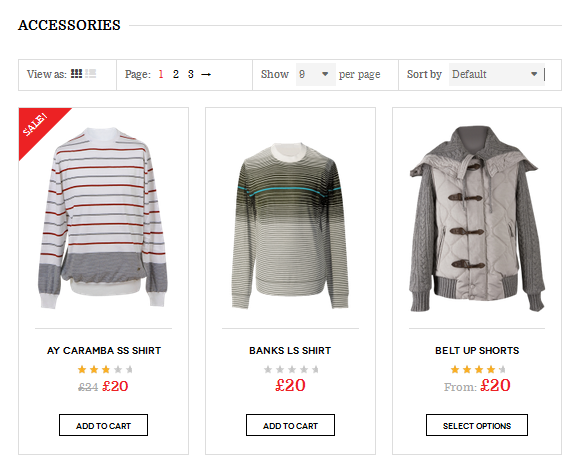
Here is front-end appearance:

4. WooCommerce Widgets Configuration
The WooCommerce plugin comes with a number of widgets. The widgets will be displayed on the shop page only.
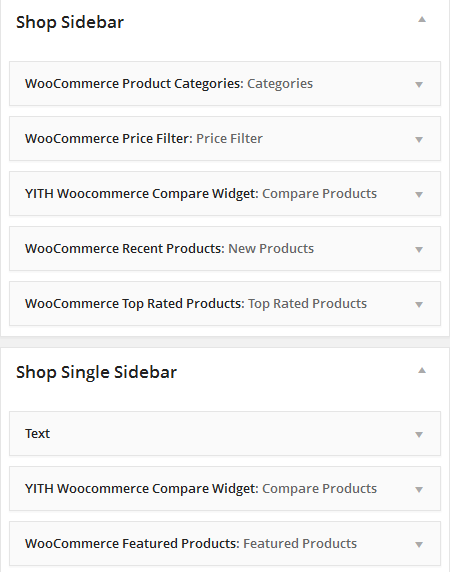
Go to Appearance -> Widgets -> drag widgets to Sidebar Shop and Shop Single Sidebar on the right side to enable the shop widgets.

4.1 Products Category Widgets
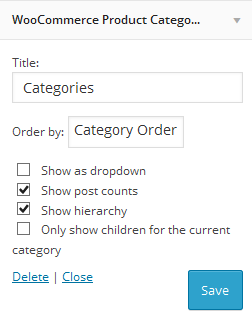
Drag and drop WooCommerce Product Categories widget into Shop Sidebar or Shop Single Sidebar, add title ad hit Save button to display product categories like shown in the demo site.

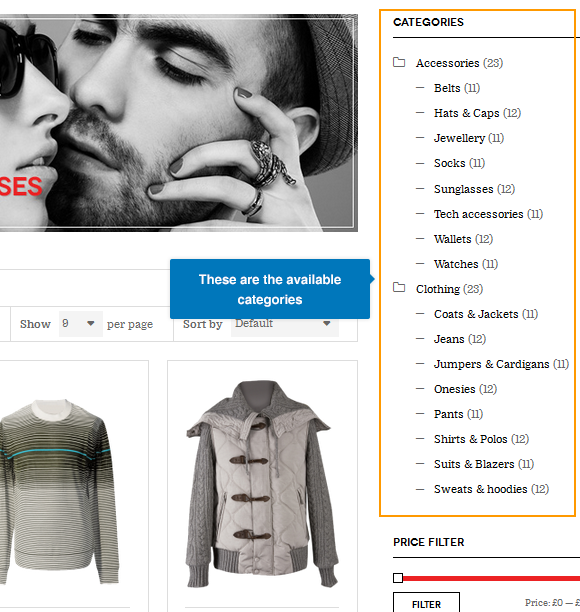
Front-end Appearance

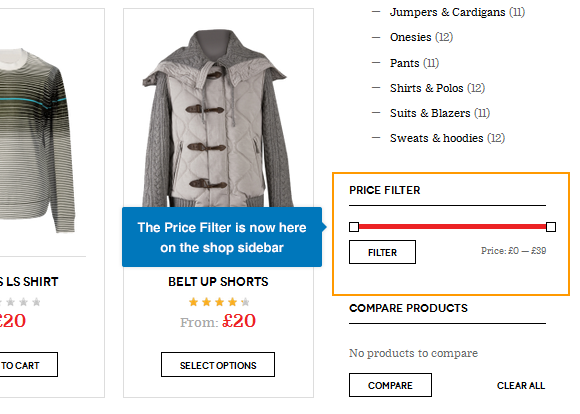
4.2 Price Filter
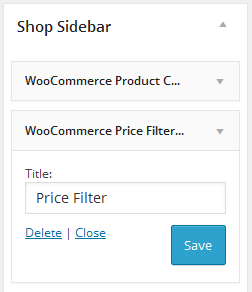
Simply drag and drop WooCommerce Price Filter widget into The Shop Sidebar or Shop Single Sidebar and enter the title. Press Save button to show the widget in the sidebar.
These are settings of the widget:

This is how it should look like in front-end:

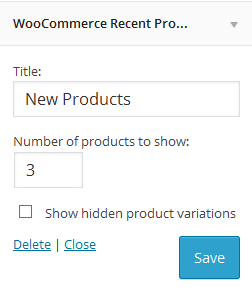
4.3 Recent Products Widget
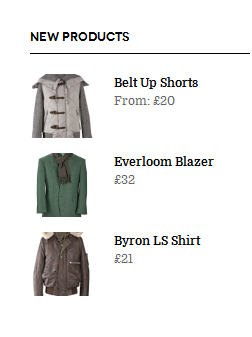
Drag and drop WooCommerce Recent Products into the sidebar, add the title and click Save button to save all settings.

Front-end Appearance

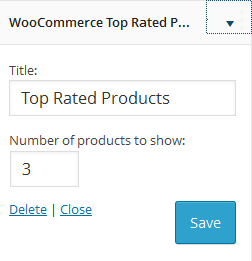
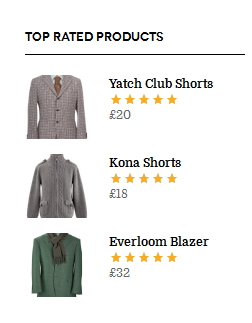
4.4 Top Related Products Widget
Simply drag and drop WooCommerce Top Related Products widget into the sidebar, enter the title and number of products to show then click on Save button to display the widget in your shop sidebar.

This is how it should look like in front-end:

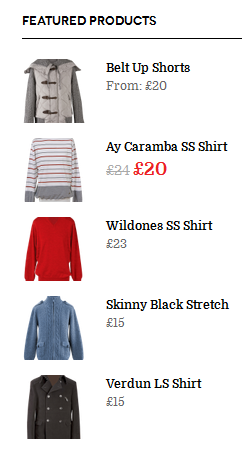
4.6 Featured Products Widget
Drag and drop WooCommerce Featured Products widget into the sidebar that you want to show, add the title and enter number of products to show. Click on Save button to save all settings.

This is front-end appearance:

4.6 Compare Products Widget
To add “Compare Products” to the sidebar, drag YITH WooCommerce Compare Widget widget into the sidebar. Enter the title and click on Save button to display in the sidebar.

This is front-end appearance: