DW Brickstore: Homepage Layout 2
DW Brickstore supports the Page Builder by SiteOrigin plugin, therefore, you can freely build responsive pages depending on your goal. Homepage Layout 2 is an example of using the Page Builder by SiteOrigin plugin and the widgets developed by DesignWall team.
IMPORTANT NOTE:
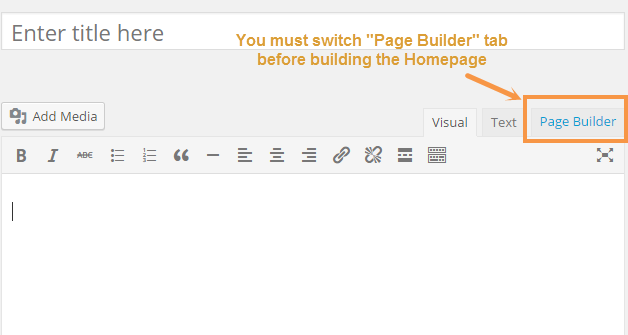
To build all homepage layout properly like our guide, make sure that you switch your editor area into Page Builder.
Step 1 Go to Dashboard >> Pages >> Add New
Step 2 Input a title for your homepage.
Step 3 Switch Page Builder tab above the editor area

1. Revolution Slider
Let’s face that everybody always loves the slider for their site. That’s reason why the layout homepage 2 still supports to show full sliders by using the well-known plugin named Revolution Slider with tons of great features.
Step 1 Located Dashboard >> Pages >> Home 2
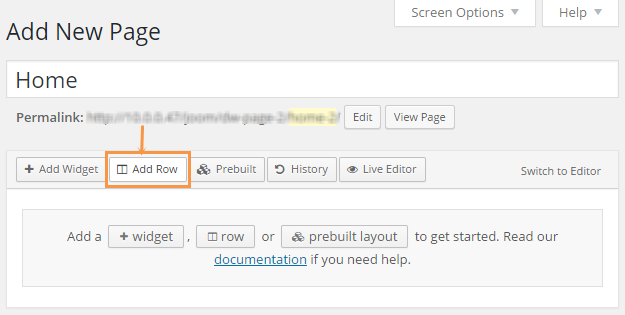
Step 2 Add a new row to the page.

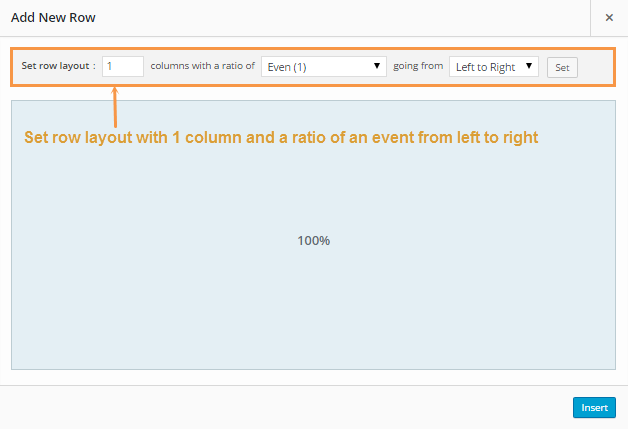
Step 3 Set the row layout
After clicking on “Add Row” button, an “Add New Row” dialog will be displayed. Selecting the number of cells in the row is 1 cell-layout with an even ratio from left to right. Press “Insert” button to finish.

Step 4 Set Layout for the row
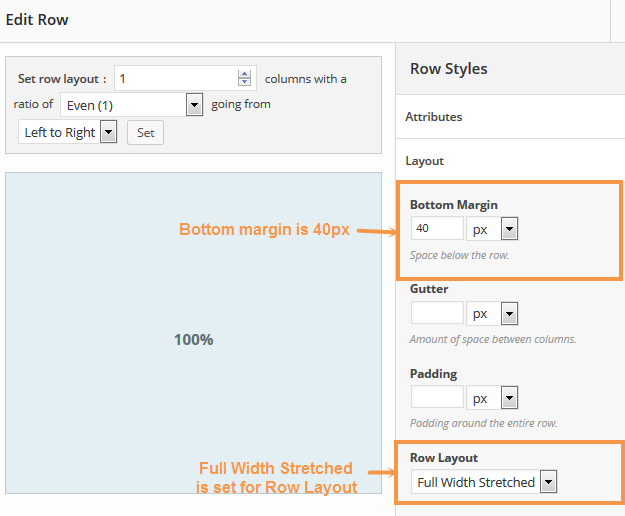
Click on the spanner icon in the top right corner above that row to start editing.

The “Edit Row” dialog will appear, find the Row Styles Sidebar >> Layout . Bottom margin is 40px as shown below:

Step 5 Insert Revolution Slider widget to the row
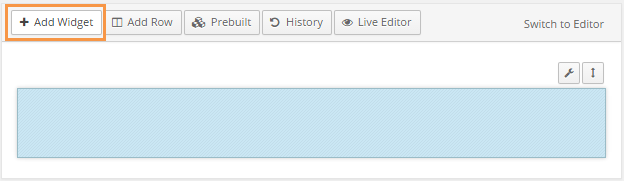
To add a widget, first activate the row to which you wish to add the widget. Then click on “+ Add Widget.”

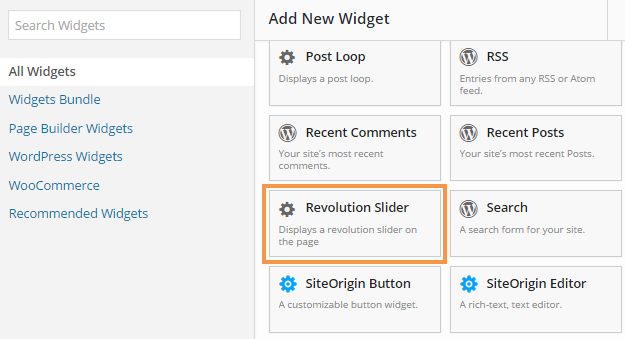
Look for the Revolution Slider widget and add it to the row

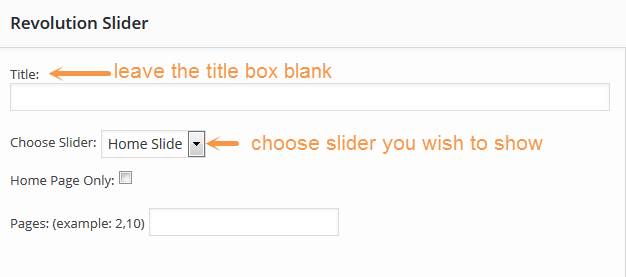
Once done, start configuring out according to your taste

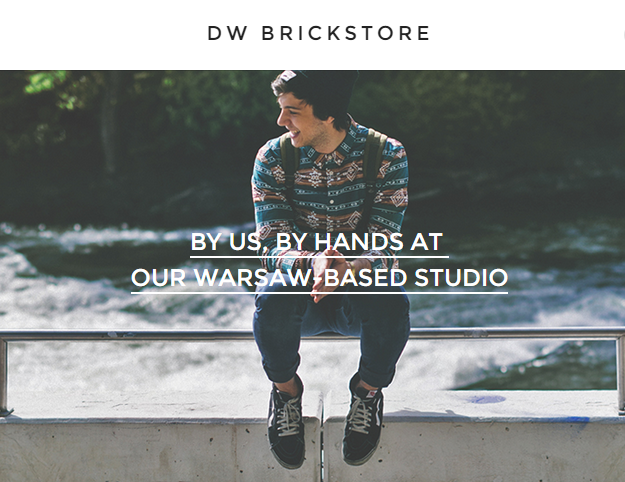
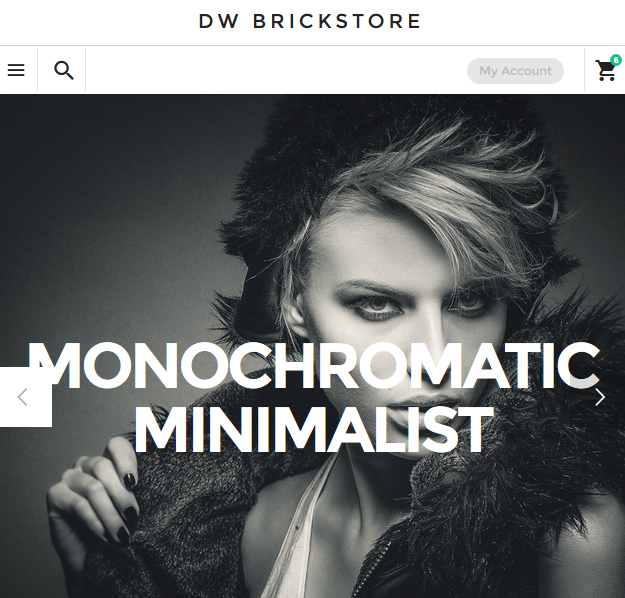
The screenshot below is the front-end of the home section:

2. Client Section
This section is built by adding 3 widgets developed by DesignWall team named DW Brickstore: Client. The widget will offer to show your clients with image, text and link as well.
Step 1 Navigate to the Homepage which are you would like to show the homepage 2.
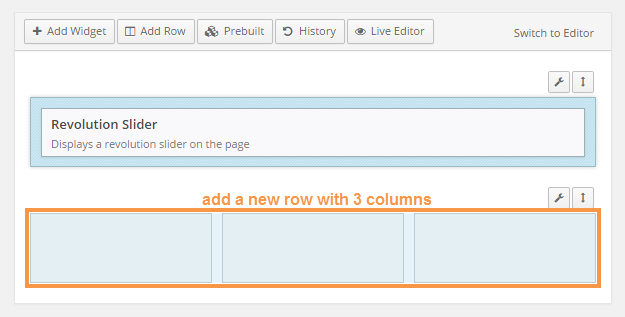
Step 2 Add a new row with 3 columns

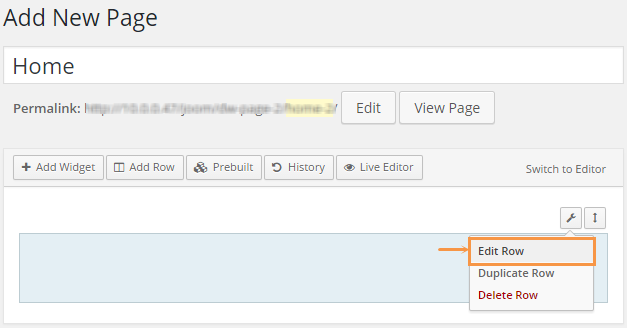
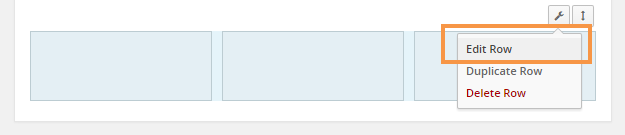
Step 3 Afterward, hover over the spanner icon in the top right corner above that row. A dropdown menu will appear with options to Edit, Duplicate or Delete. Click on “Edit Row.”

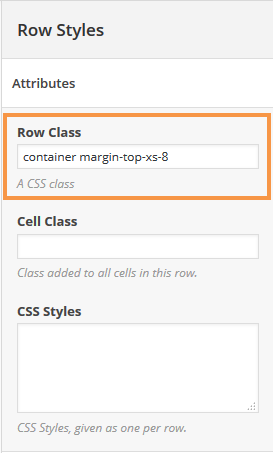
Step 4 An “Edit Dialog” will be shown, go to Row Styles >> Attributes from the box on the right side, then copy & paste the following class to “Row Class”
container margin-top-xs-8

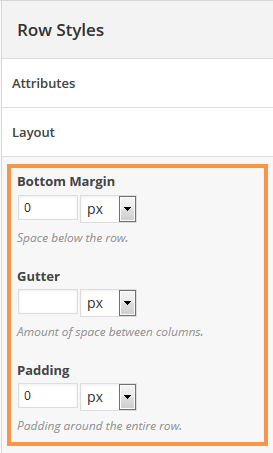
Step 5 Now, continue to style the row by setting for Bottom Margin, Gutter, Padding, and Row Layout inside the layout tab. Bottom margin and padding are set 0px, keep the gutter blank.

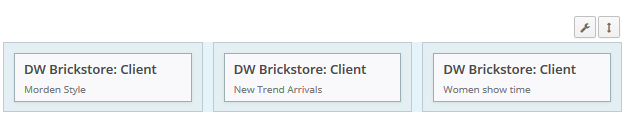
Step 6 Add DW Brickstore: Client widget to each column in the row

Step 7 Hover over each widget, you will see 3 options: Edit, Delete and Duplicate, hit “Edit” to start editting.

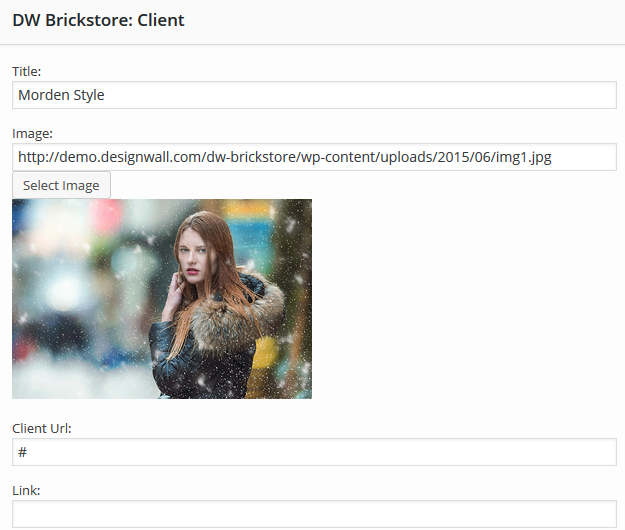
Step 8 Configure the DW Brickstore: Client widget according to your taste

Front-end Appearance

3. Products Grid
This section will require the WooCommerce plugin to build the shop on your site. You must install the Woocommerce plugin before you start configuring this section.
Step 1 Go to Dashboard >> Pages >>Home 2
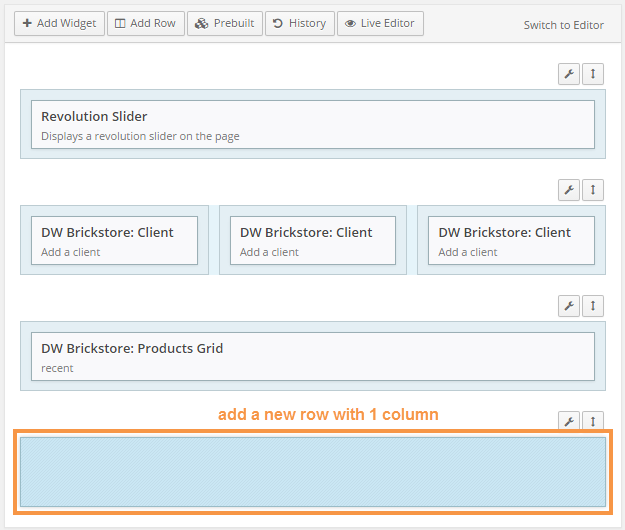
Step 2 Add a new row with 1 column
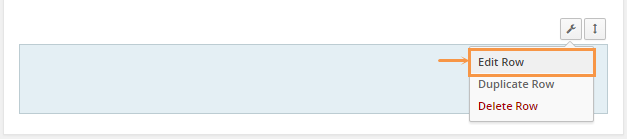
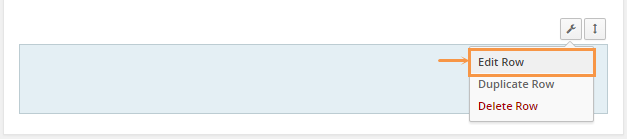
Step 3 Hover over the spanner icon in the top right corner above that row. Three options will appear: Edit, Duplicate and Delete. Click on “Edit”.

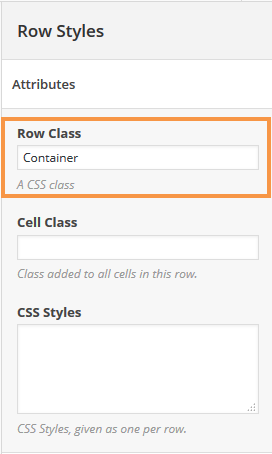
An “Edit Row” dialog will be shown, navigate to Row Styles >> Attributes, copy and paste the following class to “Row Class”
Container

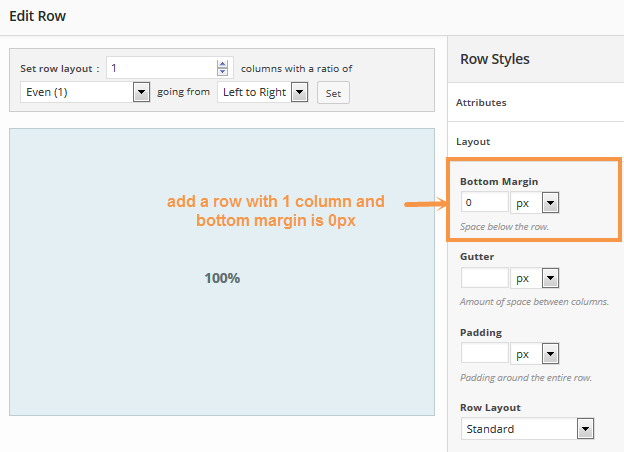
Step 4 Set row layout with bottom margin to 0px

Step 5 Add DW Brickstore : Products Grid widget

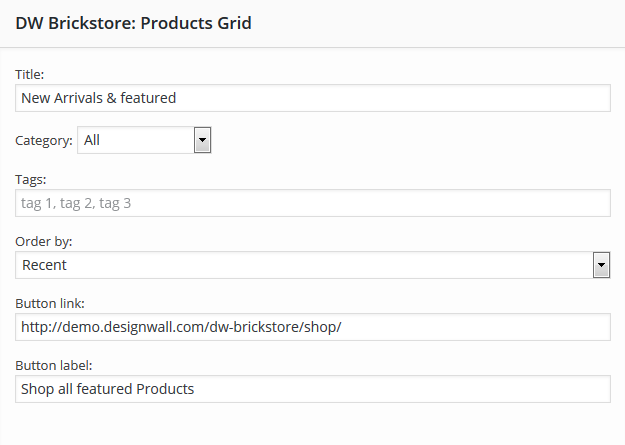
Step 6 Configure the DW Brickstore: Products Grid widget

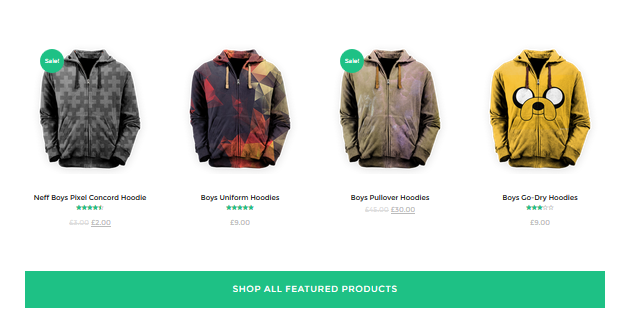
Front-end appearance

4. Call To Action Button
Call To Action button becomes more and more popular so that we can not miss it. DW Brickstore allows you to easily show the Call To Action button with one click.
Step 1 Navigate to Dashboard >> Pages >> Home 2
Step 2 Add a new row with 1 column

Step 3 Insert Row Class for the Call to Action row. After adding the row, you click on the spanner icon in the top right corner above that row, select “Edit Row”

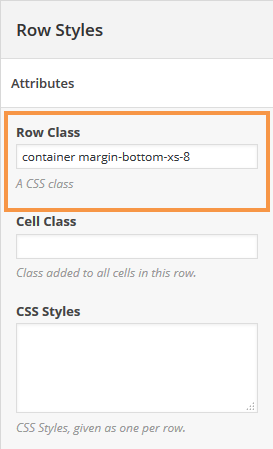
An “Edit Row” dialog will be shown, then copy & paste the row class below to the Attributes >> Row Class in Row Style box on the right box
container margin-bottom-xs-8

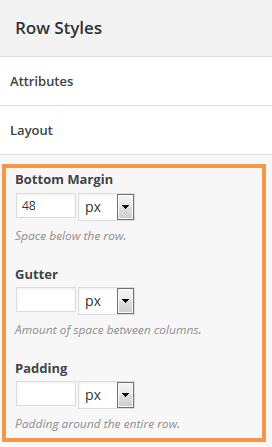
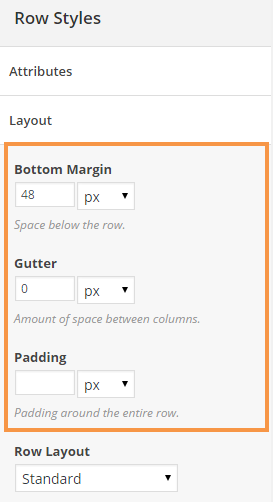
Step 4 Switch to Layout tab under the Row Styles, bottom margin is 48px, keep gutter and padding blank.

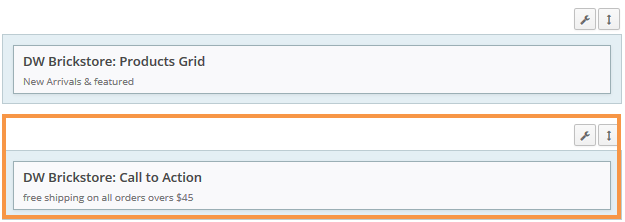
Step 5 Add DW Brickstore: Call to Action widget to the row

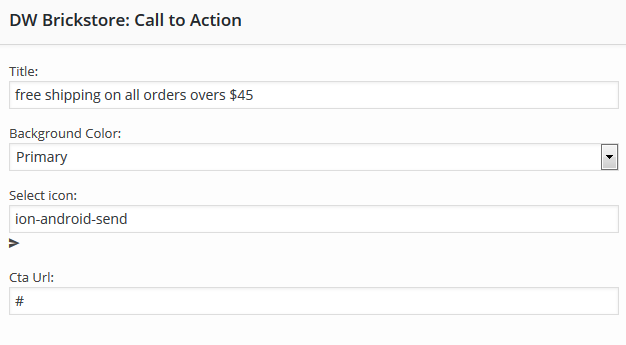
Step 6 Start setting up the DW Brickstore: Call to Action widget. Insert the title, select the background color for the button from drop-down list, choose favorite icon and make sure that you insert an URL to redirect when users click on.

Front-end Appearance

5. Images Section
This section needs the following widgets: Layout Builder – the widget of the Page Builder by SiteOrigin plugin and DW Brickstore: Blurb – developed by DesignWall team to show content and images with new style.
Step 1 Navigate to Dashboard >> Pages >> Home 2
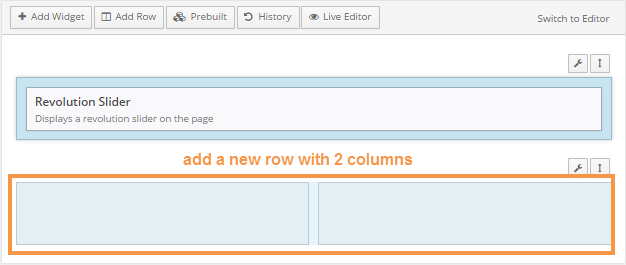
Step 2 Add A row with 2 columns as shown below

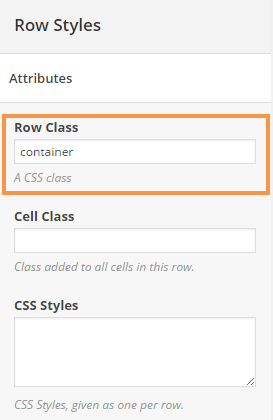
Step 3 Add Row Attributes for the row by clicking on “Edit Row” link. Once clicked, the “Edit Row” dialog will appear, find the Row Styles Sidebar >> Attributes, copy & paste the row class below:
container

Step 4 Set Layout for the row as shown below:

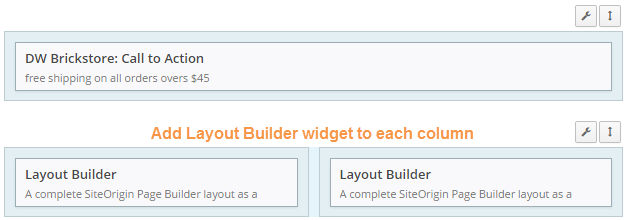
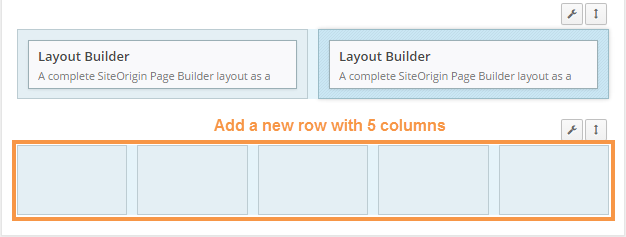
Step 5 Add Layout Builder widget to each column of the row

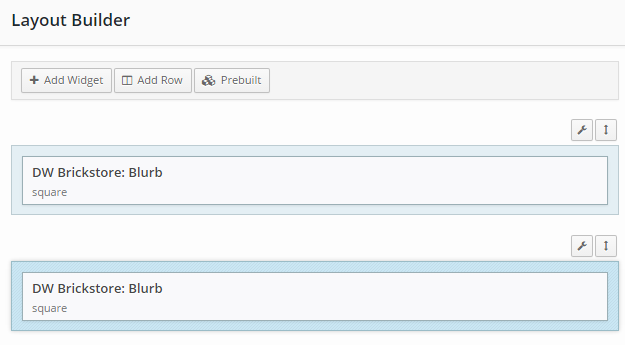
Step 6 Add two rows to the Layout Buider widget
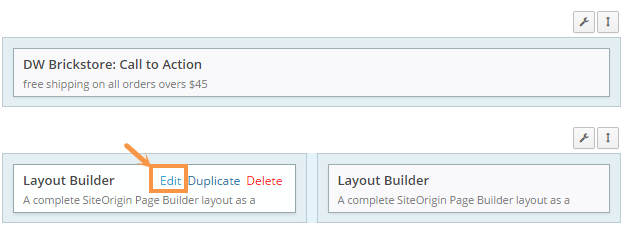
Hover over the Layout Builder widget to see functions, click on ” Edit” link

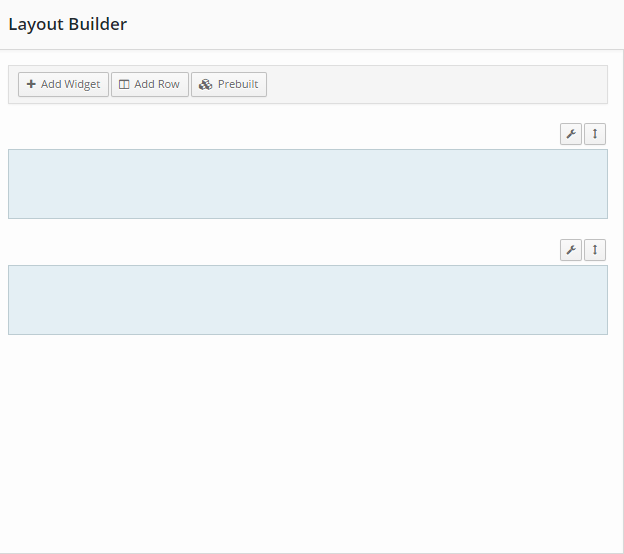
Add two 1-cell layout rows to the Layout Builder widget.

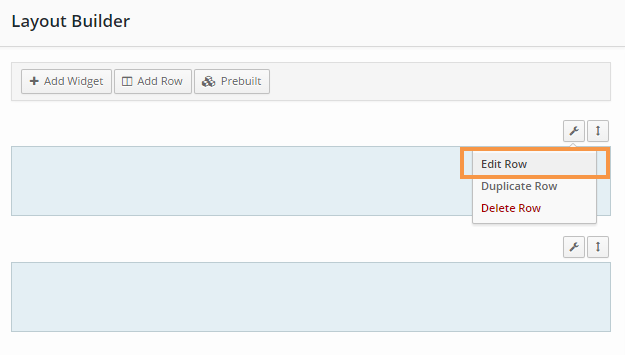
Step 7 Afterward, click on the spanner in the top right above that row, hit “Edit Row”

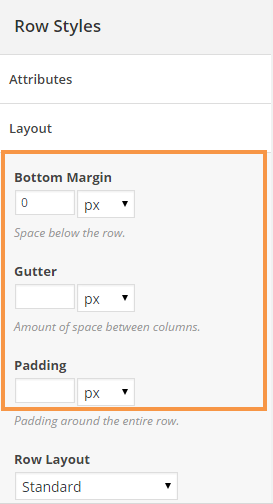
An “Edit dialog” will be show, navigate to Layout tab under Row Styles from the right sidebar. Make sure that bottom margin is 0px, keep the gutter and padding blank.

Step 8 In each row, add DW Brickstore: Blurb widget

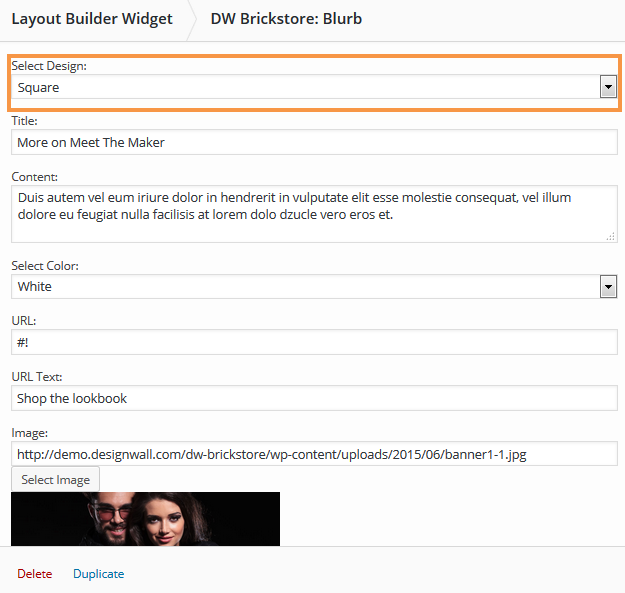
Once you added the DW Brickstore: Blurb widget, start configuring out the widget.

IMPORTANT NOTE 1: Each DW Brickstore: Blurb widget, you must select Design according to your style. There are 3 pre-designed styles to choose from: Square, rectangle right and rectangle left.
IMPORTANT NOTE 2: The recommended size of the images for this section is 1000px x 1000px.
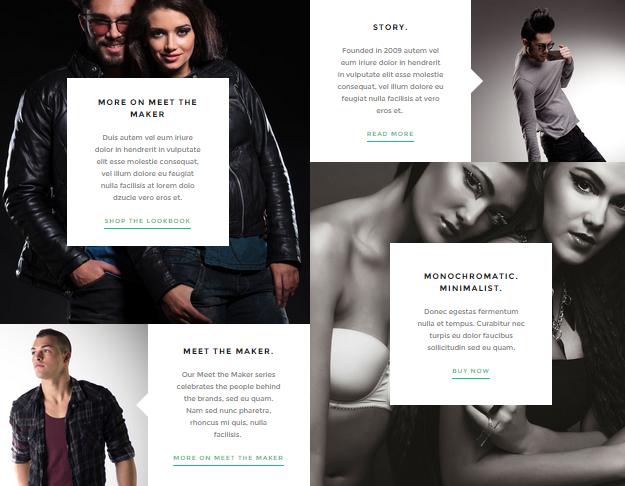
Front-end Appearance

6. Client Section
This section lets you display your client’s logo with easy configuration by using the Page Builder by SiteOrigin plugin and DW Brickstore: Client widget.
Step 1 Navigate to Dashboard >> Pages >> Home 2
Step 2 Add a new row with 5 columns

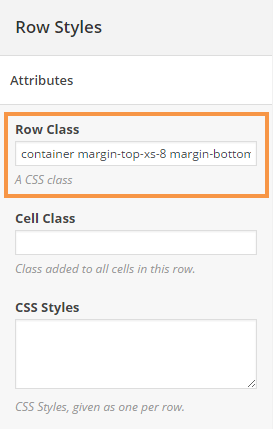
Step 3 Click on option “Edit row” when clicked on the spanner icon on the top right above that row. An “Edit Row” dialog widd be appeared, find Row Styles >> Attributes from the right sidebar, insert the following class to the row class field.
container margin-top-xs-8 margin-bottom-xs-8

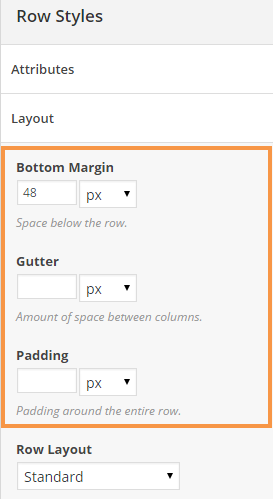
Step 4 Set layout for the row. Expand “Layout” tab under the Attributes tab, then input 48px for bottom margin, leave gutter and padding blank as shown in the following screenshot

Once done, click on “Save” button to save all settings.
Step 5 Add DW Brickstore: Client widget to each column.

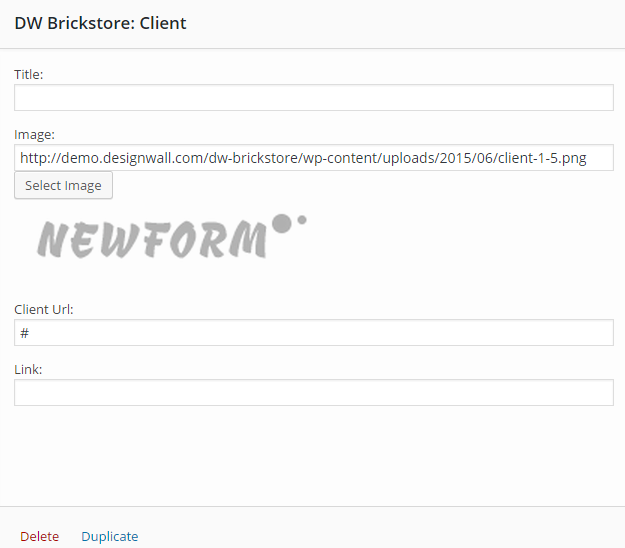
Step 6 After adding the DW Brickstore: client widget to each column, continue configuring them out by inputting the name, uploading the client’s logo and assigning URL. You can leave the title, link blank if needed.

Click on “Save” button once you are done.
IMPORTANT NOTE: we recommend you use the logo with 48 x 48px in size.
Front-end Appearance

7. Banner Section
Step 1 Located Dashboard >> Pages >> Home 2
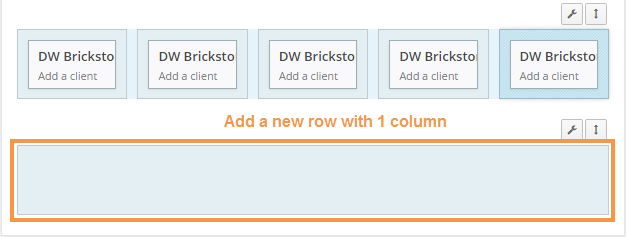
Step 2 Add a new row with 1 column

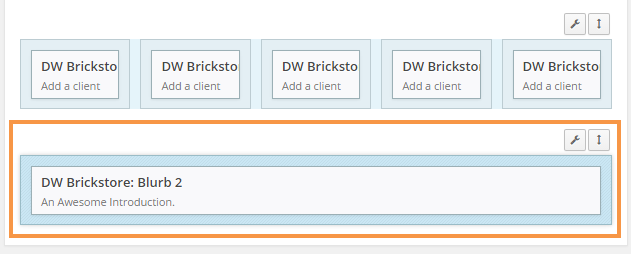
Step 3 Add DW Brickstore: Blurb 2 widget

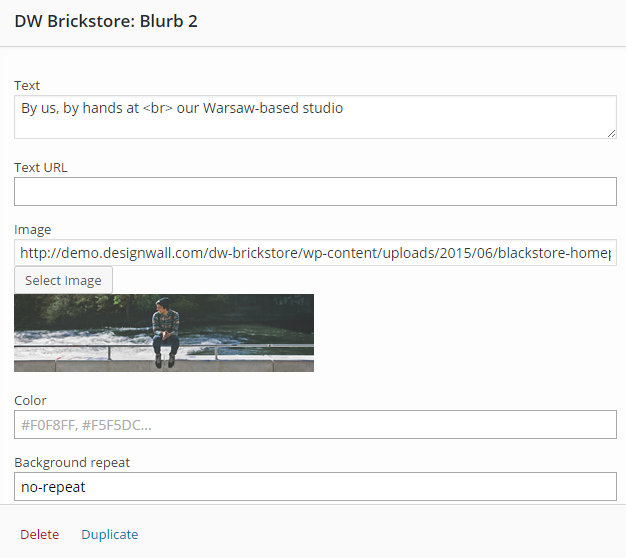
Step 4 Configure the DW Brickstore: Blurb 2 widget

IMPORTANT NOTE: The recommended size of the image for the DW Brickstore: Blurb 2 widget is 1920 × 500px.
Front-end Appearance