DW Kido: About Page
To have a page as on our demo site, we used HTML to customize as we wish.
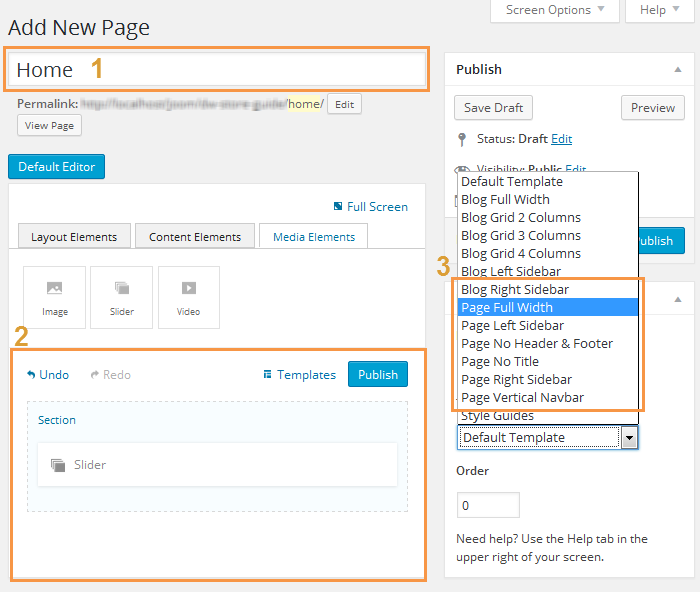
Step 1 Go to Dashboard >> Pages >> Add New and give the page any name.

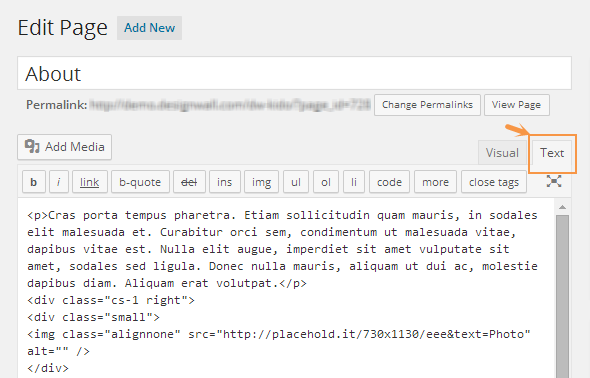
Step 2 Navigate to Text tab to add HTML as you wish. You can view our sample content in HTML format we have used in our demo here.

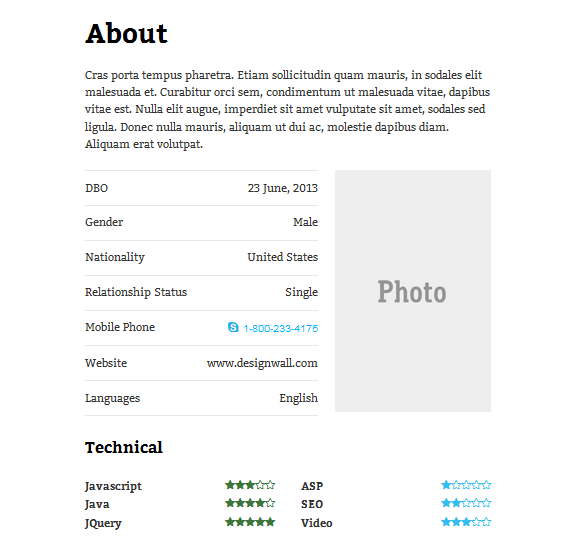
Below is what it looks like at front-end: