DW Kido: Sidebar Positions
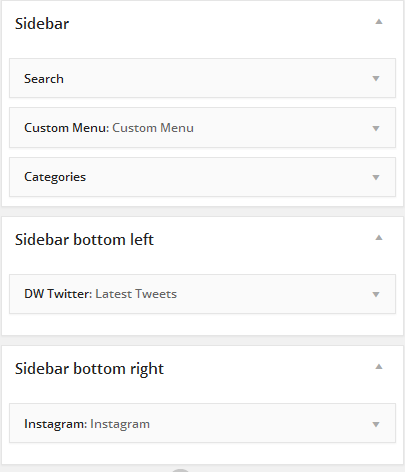
DW Kido theme supports 3 sidebars: Left Sidebar, Sidebar Bottom Left and Sidebar Bottom Right.

1. Sidebar Bottom Left
On our demo site, we have used plugin named DW Twitter to display latest tweets from Twitter. Below is our instruction to install and configure out DW Twitter.
Step 1 Install DW Twitter plugin. Just go to Dashboard >> Plugins >> Add New. Under Search box on the right side, type DW Twitter.

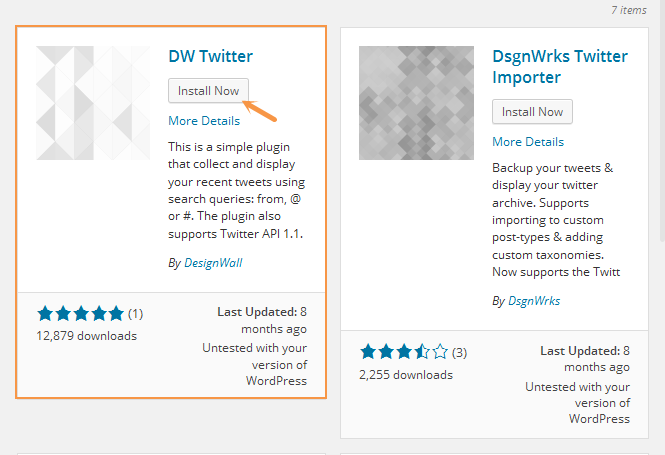
After searching, click on Install Now button to start installing the plugin. Upon installation, always remember to activate it.

Step 2 Add DW Twitter plugin to Sidebar Bottom Left.
Located to Appearance >> Widgets. Drag and drop DW Twitter widget to Sidebar Bottom Left.

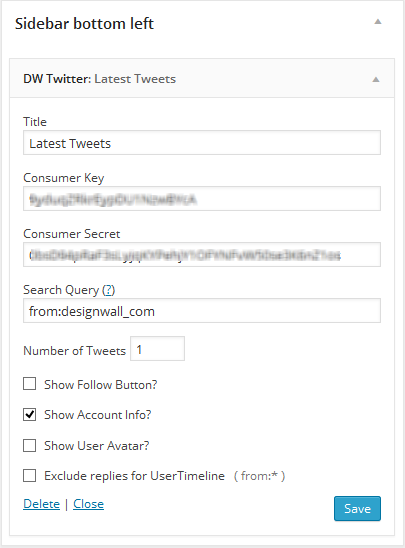
Step 3 Configure DW Twitter widget.
1. Go to Twitter Developer and create a new application (if you don’t have any yet) at https://dev.twitter.com/apps/new. Once you have your own app, you will have Twitter Consumer Key and Consumer Secret at OAuth Settings.
2. Go to Dashboard >> Appearance >> Widgets. Drag & Drop DW Twitter widget to your Sidebar.
3. Input your Twitter app’s Consumer Key & Consumer Secret
4. Check in the boxes if you want show follow button, account info and user avatar.
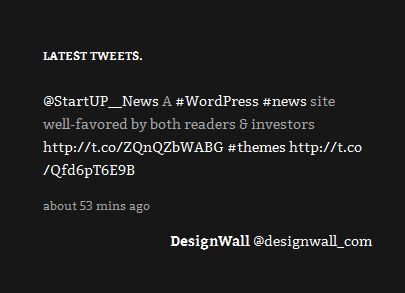
This is how the Twitter widget should look like at the front-end.

2. Sidebar Bottom Right
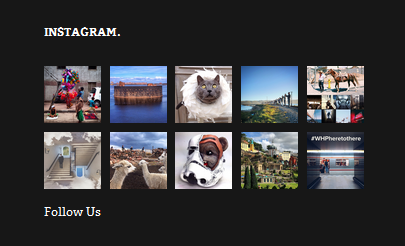
We are installing WP Instagram Widget to show latest images from your Instagram.
Step 1 Install the plugin.
Just navigate to Dashboard >> Plugins >> Add New. Under Search box, type WP Instagram Widget.

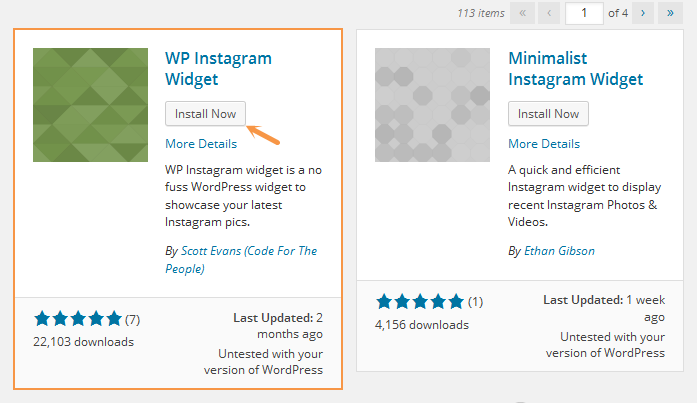
Now, hit Install Now button to install the plugin. Once done, activate the plugin.

Step 2 Add WP Instagram Widget to Sidebar
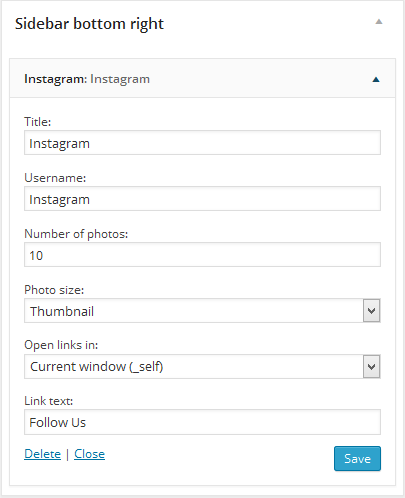
Go to Appearance >> Widgets, drag and drop Instagram widget to Sidebar Bottom Right.

Here is what it looks like at front-end: