DW Kido: Custom menu
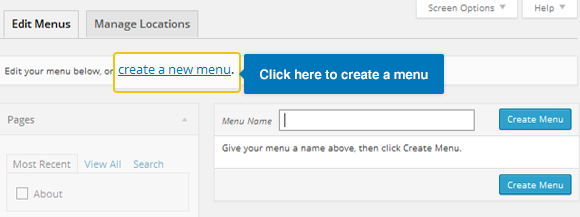
Step 1 Create a menu.
- Go to Appearance >> Menus
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.

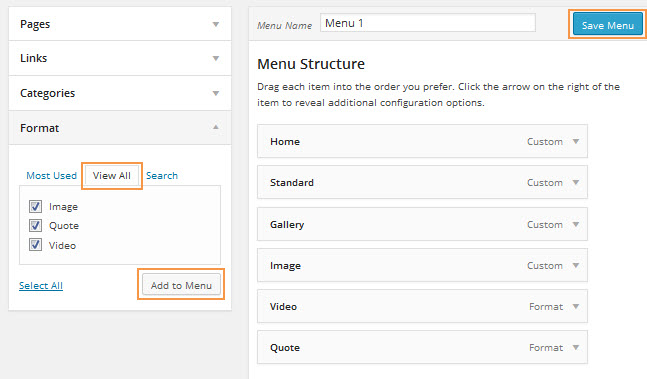
Step 2 Add Items to menu
You can add pages, categories and custom links to menu.
- Select section >> tab “View All”
- Click checkbox to select items that you want to add to a menu.
- Click “Add to Menu” button and click the “Save Menu” button to save all settings.
See below screenshot:

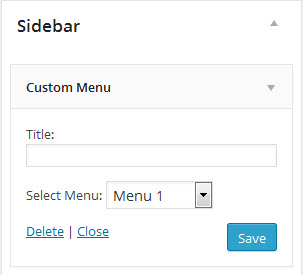
Step 3 Display menu in front-end page
- Located in Appearance >> Widgets >> Sidebar.
- Drag and drop Custom Menu widget into Sidebar.
First, you can enter a widget title or you can leave it blank if you want. Second, you need to select a menu you want to show in the front-end page. .

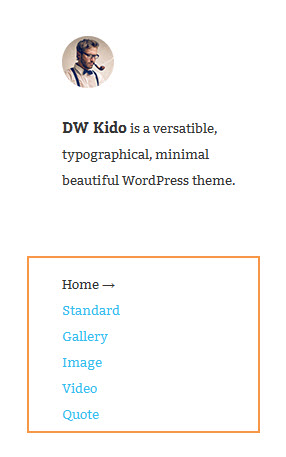
Here’s what it looks like on front-end: