DW Kido: Post Formats
1. Gallery Post
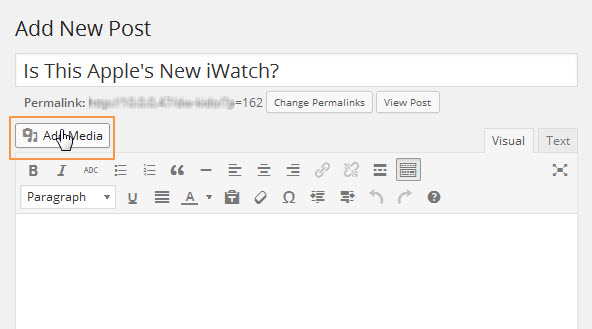
Step 1
– Located in Posts >> Add New
– Click on “ Add media button”.

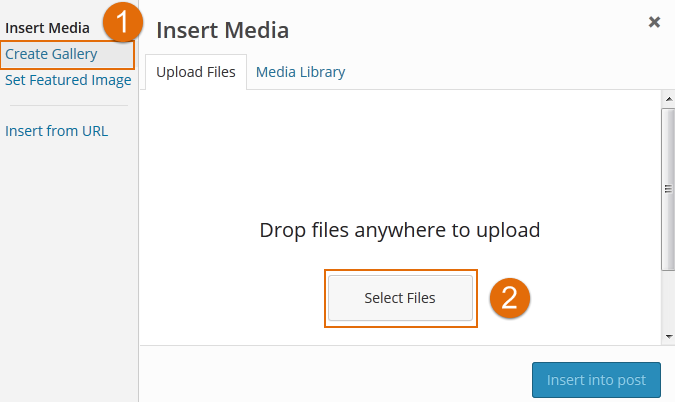
– Then navigate to ” Create Gallery” tab. After selecting the images, click on “Insert into Post” button to insert the gallery into the post.

Step 2
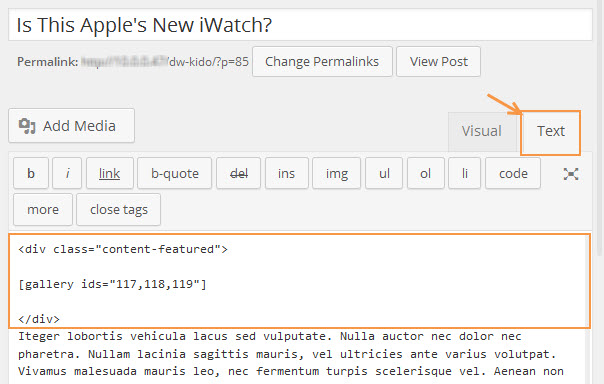
– Navigate to “ Text” tab.
– Enter the following snippet.
<div class=”content-featured”>[ gallery ids="your_images_id"]/div>
Let’s take a look at the screenshot below:

Please note that once selected the images gallery, the image’s ID will be shown in Text editor. Just copy them and replace “your_images_id” in
<div class=”content-featured”>[ gallery ids="your_images_id"]/div>
by your IDs.
Video Post
Step 1
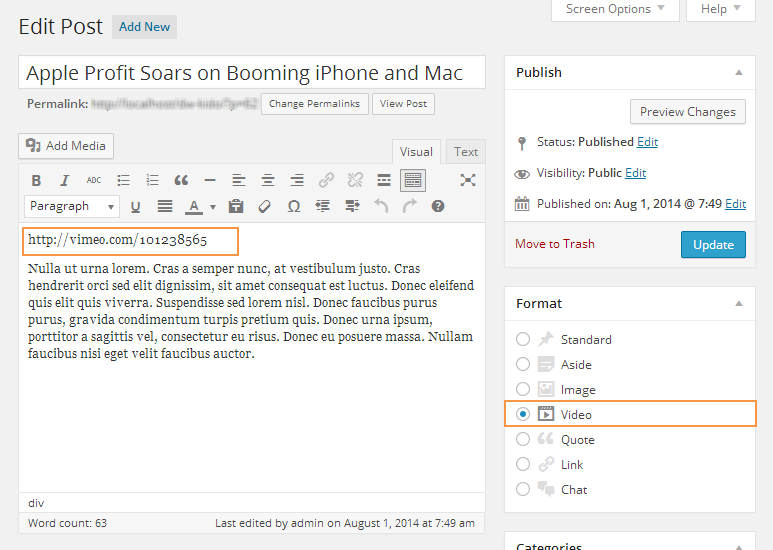
– Navigate to Posts >> Add New
– Paste video link into the editor area, then select Format as Video.

Here is what our menu is going to look like when we are finished:

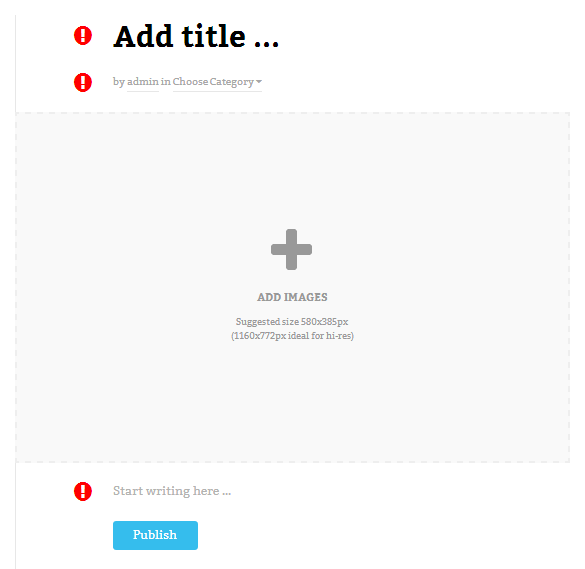
Front-end Editor
To display Post Form at Front-end Page, just follow our instruction below:
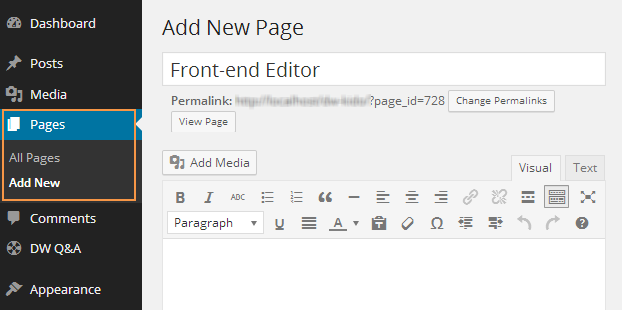
Step 1 Located in Pages >> Add New. Here you add title for the page.

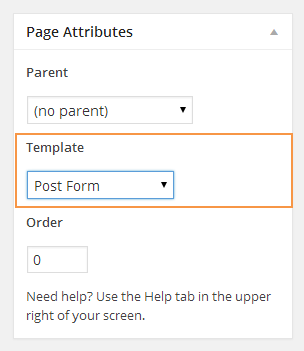
Step 2 Navigate to Page Template pane, select Post Form like the following screenshot:

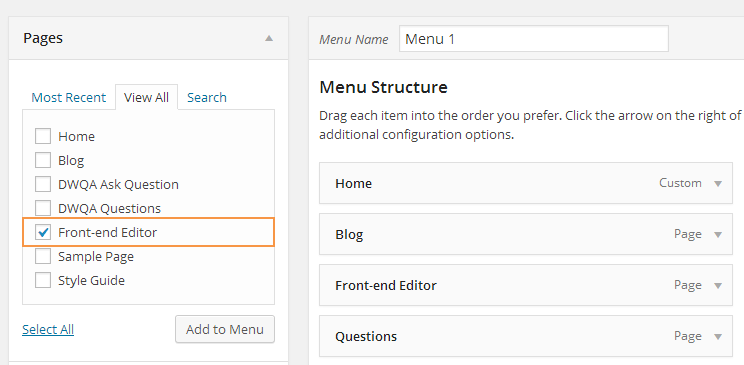
Step 3 Add the Page to Menu.
Navigate to Appearance >> Menus, find the pane titled Pages, click on ” View All” link. Here you add Front-end Editor page which you have just created from Step 2 to Menu.

Here is what it looks like at front-end: