DW Argo: Featured Images On Posts
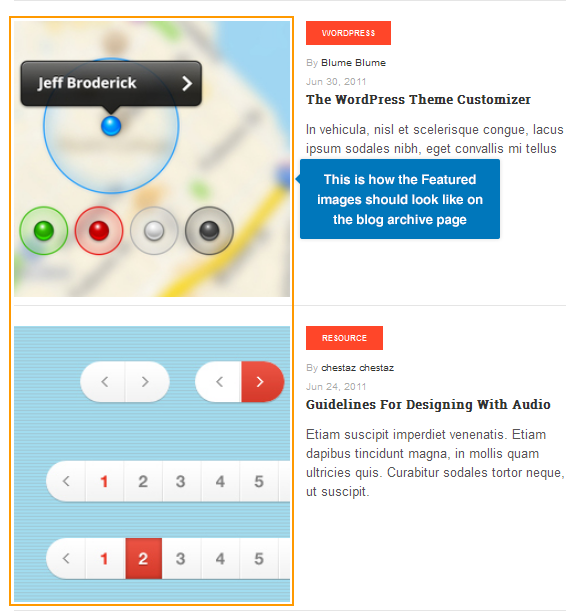
By default, the featured images will only display as the thumbnail images next to the post’s title on the blog archive page , not on the single posts.

If you want to display the featured images automatically on the single posts, you can follow our instruction below:
- Go to Dashboard >> Appearance >> Editor, open the content-single.php file in DW Argo theme, and find this code (somewhere at top of the file):
<div class="entry-inner">
- Then add the following code right under it:
<?php if ( has_post_thumbnail() ) : ?> <div class="featured-image"> <?php the_post_thumbnail('thumbnail'); ?> </div> <?php endif; ?>
Also, you’ll need to add CSS code for the featured image section, so go to Dashboard >> Appearance >> Customize >> Custom Code, and add this code below to Header script:
<style>
.featured-image {
margin-bottom: 20px;
}
</style>
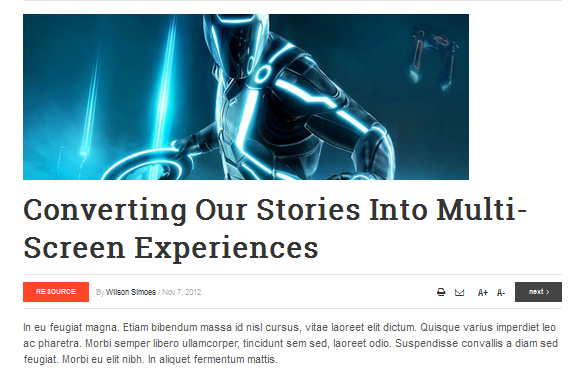
Here is the result:

Note: If you want to change the featured image size on the post, go to Dashboard >> Settings >> Media, and change Thumbnail Size as you want to display on your single posts.
