DW Argo: Sidebar Positions
When you log into Dashboard, go to Appearance >> Widgets, we can see five Sidebars of DW Argo: Main Sidebar, Archive Sidebar, Single Sidebar, Shop Sidebar and Top Sidebar. Here is our instruction for these sidebars.
1. Main Sidebar Configuration
Main Sidebar is used to show widgets on the Home Page as you wish . To build a sidebar as the Demo site, we need to use widgets below: Text, DW Twitter, Query Posts.

- Regarding Text Widget, you can add HTML, CSS code as you wish to be compatible with your theme.
- DW Twitter is a plugin developed by DesignWall. Please follow our instruction here.
- Query Posts Widget allows you to show posts in any way you wish on your site.
Below is our instruction on how to set up the Query Posts Widget.
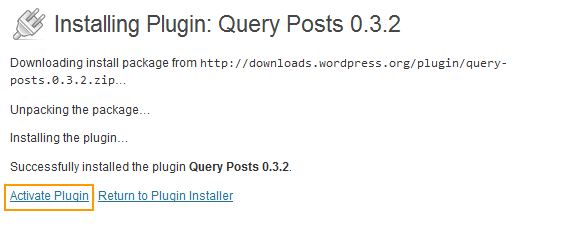
Step 1 Go to Dashboard >> Plugins >> Add New
- Search ” Query Posts” , then install and activate this plugin.

Step 2 Log in to Dashboard >> Appearance >> Widgets >> Main Sidebar
- Find Query Posts widget on the left column, then drag and drop it to Main Sidebar.
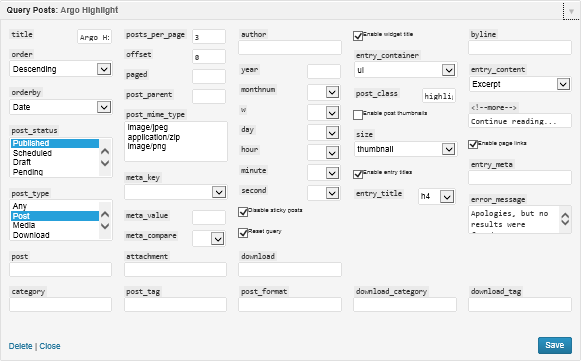
- Click on down arrow of Query Posts Widget to set up.

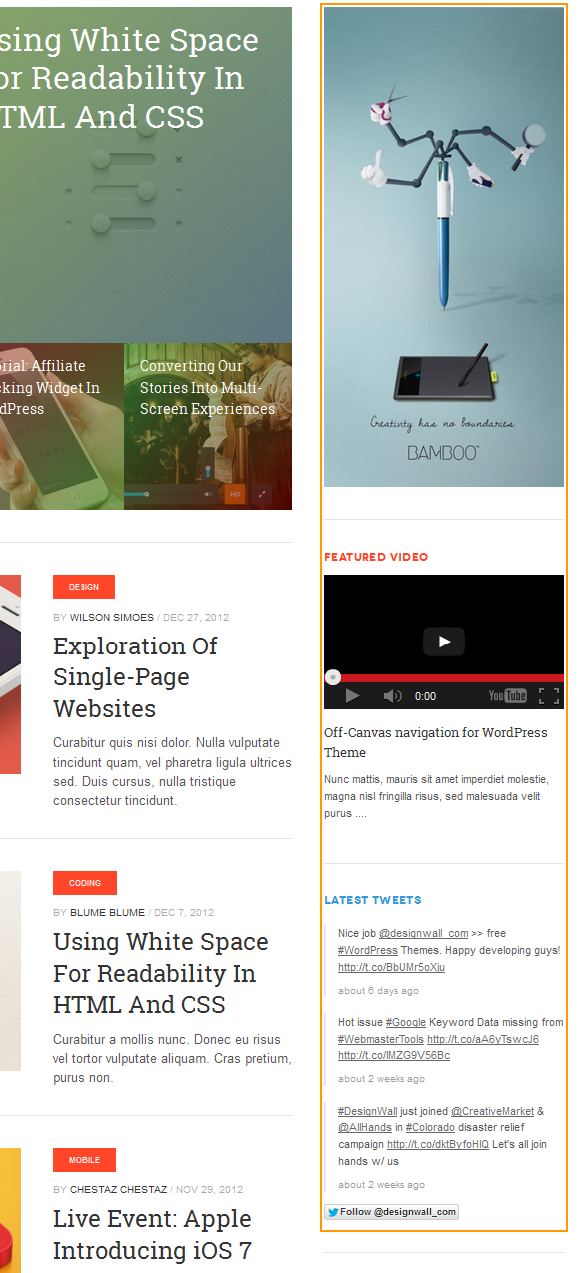
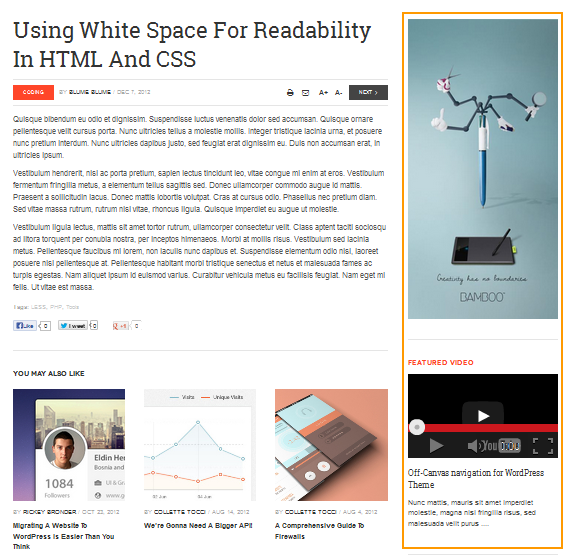
Front-end Appearance

2. Archive Sidebar
This Sidebar will be displayed on the Archive Pages. It is similar to the Main Sidebar settings, you can customize, add more other widgets if needed.
In our Demo site, we used the following widgets: Text, DW Argo: Tabs, Query Posts, Dw Twitter Widget.

Below is our guideline on how to build DW Argo: Tabs widget. Regarding Text, Query Posts and DW Twitter widget, please follow our direction above to learn how to configure these widgets.
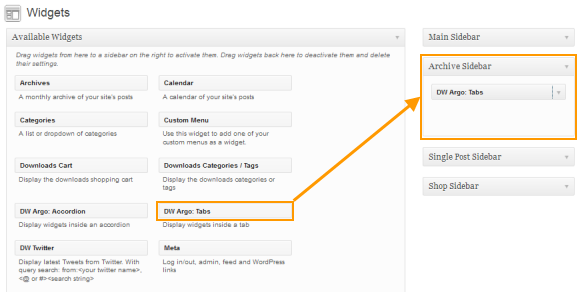
Step 1Go to Dashboard >> Appearance >> Widgets >> Archive Sidebar
- Drag and drop DW Argo: Tabs to Archive Sidebar.

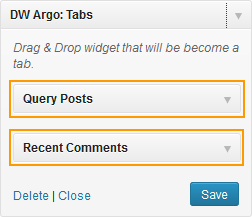
Step 2 Drag and drop other widgets to DW Argo: Tabs widget as shown the following:

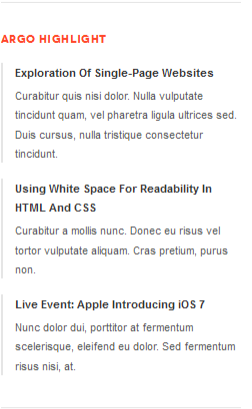
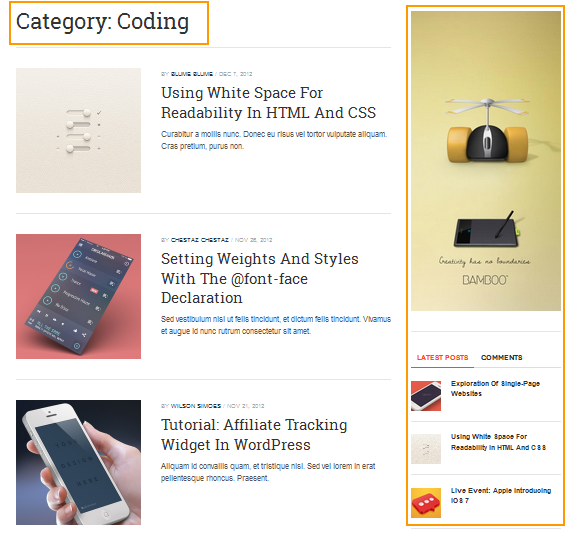
Front-end Appearance

3. Single Posts Sidebar
This sidebar will be shown on the single post page and it has the same configuration way as Main and Archive Sidebar, so please follow our instruction above to build Single Posts Sidebar.

4. Top Sidebar
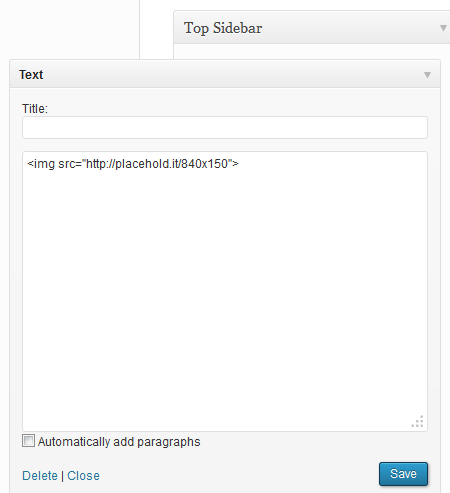
The Top Sidebar gives you the option to display an ads banner under Main Menu on the Home Page. Drag and drop Text widget to the Top Sidebar and insert the ads banner link as shown in the screenshot below to display like our demo page.

Here is the front-end appearance: